-
Posts
14 -
Joined
-
Last visited
Everything posted by Scriptly
-
What if it was connected text. Would I still use regex?
-
Sorry I didn't elaborate on that. What I want to do is check if the chat contains "You completed the parkour in". Then with that, return the bolded time into a string. I already know how to check if that chat contains text. I'm just having trouble with the second part. Example: "You completed the parkour in 30 seconds! Try again for a better time! From that, I know that it'll always say "You completed the parkour in". I want to use that to find the bolded time.
-
I know how to find specific words in chat, but how would I be able to get a whole string of text? For example, if I were to check if the chat contained "Hi, what's up.", is there a way to get everything included with it? "Hi, what's up. Hello how are you doing?"
-
I know this thread is old, but I forgot to put the finished code for anyone who needs it. This is roughly what I did. public int lastaddX; public int lastaddY; public int lastmouseX; public int lastmouseY; private boolean isDragging; @Override public void drawScreen(int mouseX, int mouseY, float partialTicks) { super.drawDefaultBackground(); if (isDragging) { Main.addX = lastaddX + mouseX - lastmouseX; Main.addY = lastaddY + mouseY - lastmouseY; } Main.minX = Main.addX; Main.minY = Main.addY; Main.maxX = Main.addX + 83; Main.maxY = Main.addY + 45; } super.drawScreen(mouseX, mouseY, partialTicks); }
-
I tried in the other class, but not this one. I checked the response and thought you meant to just send this. However, I am not sure where it would go here aswell.
-
Here is the renderer @SubscribeEvent public void onRenderOverlay(RenderGameOverlayEvent event) { if (event.type != RenderGameOverlayEvent.ElementType.TEXT || event.isCancelable()) { return; } if (!BetterCounters.enabled || (this.mc.currentScreen != null && !(this.mc.currentScreen instanceof gui))) { return; } int countercolor = 16777215; if (gui.color == 0) { countercolor = 16777215; //white } else if (gui.color == 1) { countercolor = 16711680; //red } else if (gui.color == 2) { countercolor = 16776960; //yellow } else if (gui.color == 3) { countercolor = 16749568; //orange } else if (gui.color == 4) { countercolor = 1113879; //green } else if (gui.color == 5) { countercolor = 65535; //aqua } else if (gui.color == 6) { countercolor = 255; //blue } else if (gui.color == 7) { countercolor = 6950317; //purple } else if (gui.color == 8) { countercolor = 16733951; //pink } else if (gui.color == 9) { countercolor = chromaEffect((float)this.index + (float)this.x * 2000.0F, 1.0F).getRGB(); //rainbow } boolean blendEnabled = GL11.glIsEnabled(3042); GL11.glEnable(3042); if (enabled == true) { if (ingame == true) { if (solos == true) { Gui.drawRect(BetterCounters.counterPosX, counterPosY, counterPosX + 82, counterPosY + 44, 1140850688); this.mc.fontRendererObj.drawStringWithShadow("Kills: " + BetterCounters.kills, counterPosX + 4, counterPosY + 3, countercolor); this.mc.fontRendererObj.drawStringWithShadow("Final Kills: " + BetterCounters.finalkills, counterPosX + 4, counterPosY + 13, countercolor); this.mc.fontRendererObj.drawStringWithShadow("Beds Broken: " + BetterCounters.bedsbroken, counterPosX + 4, counterPosY + 23, countercolor); this.mc.fontRendererObj.drawStringWithShadow("Deaths: " + BetterCounters.deaths, counterPosX + 4, counterPosY + 33, countercolor); if (blendEnabled) { if (blendEnabled) { GL11.glDisable(3042); } } } } }
-
Thanks. Also, where would I use that in there?
-
Would there be any way to make this look less laggy? I've seen other draggable GUI's and they look smooth when they are dragged. Here is the code: protected void mouseClicked(final int x, final int y, final int time) throws IOException { final int minX = ManyCounters.counterPosX; final int minY = ManyCounters.counterPosY; final int maxX = ManyCounters.counterPosX + this.fontRendererObj.getStringWidth(this.mc.debug.split(",")[0].replace("counter", "counter")) + 30; final int maxY =ManyCounters.counterPosY + 12; if (x >= minX && x <= maxX && y >= minY && y <= maxY) { this.isDragging = true; this.lastX = x; this.lastY = y; } super.mouseClicked(x, y, time); } protected void mouseMovedOrUp(final int x, final int y, final int which) { if (which == 0 && this.isDragging) { this.isDragging = false; } super.mouseReleased(x, y, which); } protected void mouseClickMove(final int x, final int y, final int lastButtonClicked, final long timeSinceClick) { if (this.isDragging) { ManyCountersCounters.counterPosX += x - this.lastX; ManyCountersCounters.counterPosY += y - this.lastY; this.lastX = x; this.lastY = y; } super.mouseClickMove(x, y, lastButtonClicked, timeSinceClick);
-
@SubscribeEvent public void chatReceivedEvent(ClientChatReceivedEvent event) { Pattern p = Pattern.compile("\\w{1,16} [ A-Za-z0-9_]+ (by|of|to|for) "+Pattern.quote(Minecraft.getMinecraft().thePlayer.getName())); Matcher m = p.matcher(event.message.getUnformattedText()); if (m.matches()) { ++kills; } } Does this look right? I haven't gotten it to work yet.
-
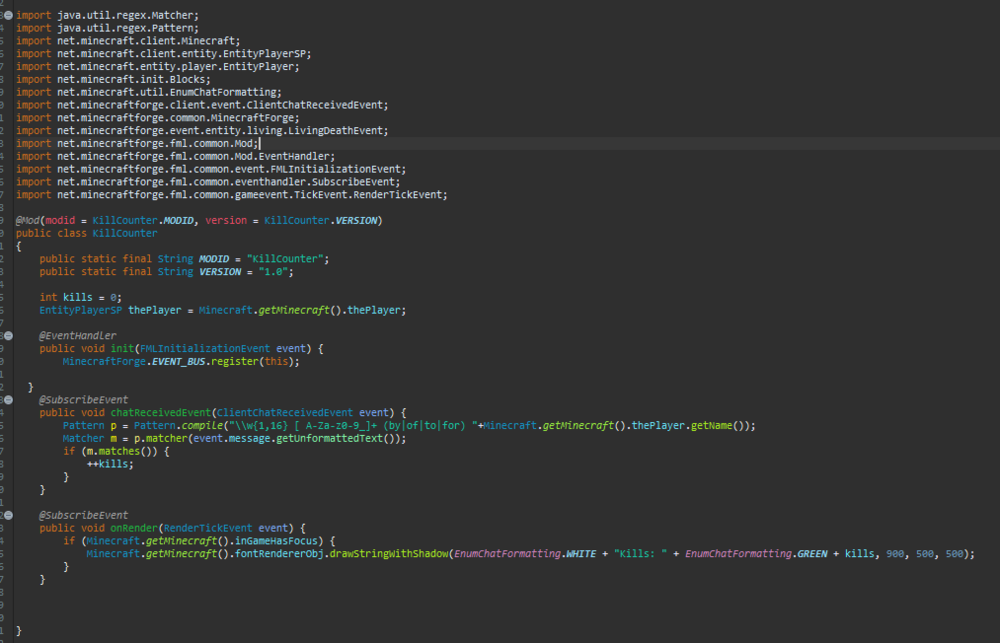
Sorry about the picture of code. Some examples are: " Sorry about the picture of code. Some examples are: "Mega3008 was killed by Scriptly!" (The name at the end would be the players name) "The_Theif was killed by Scriptly!" "Arant was stomped by Scriptly." "Xeroplasma was glazed in BBQ sauce by Scriptly."
-
I'm making a kill counter for solo and double bedwars on Hypixel. Hypixel doesn't use normal kill/death events, so someone recommended to use Regex patterns with ClientChatReceivedEvent. I've gotten this far and everything seems right. If someone could look at this and tell me what I did wrong that would be great.
-
I know you can search the chat for words with this, but how would I be able to search the whole screen for a specific word? (Like on the sidebar on Hypixel) @SubscribeEvent public void onClientChat(ClientChatReceivedEvent event) { if (event.message.getUnformattedText().contains()) {