
Raflex14
-
Posts
17 -
Joined
-
Last visited
Posts posted by Raflex14
-
-
C:\Users\rafael\Documents\Mods>gradlew build --stacktrace **************************** Powered By MCP: http://modcoderpack.com/ Searge, ProfMobius, Fesh0r, R4wk, ZeuX, IngisKahn, bspkrs MCP Data version : snapshot_20141130 **************************** :compileApiJava UP-TO-DATE :processApiResources UP-TO-DATE :apiClasses UP-TO-DATE :sourceMainJava :compileJava warning: [options] bootstrap class path not set in conjunction with -source 1.6 Note: Some input files use unchecked or unsafe operations. Note: Recompile with -Xlint:unchecked for details. 1 warning :processResources :classes :jar :compileTestJava UP-TO-DATE :processTestResources UP-TO-DATE :testClasses UP-TO-DATE :test UP-TO-DATE :extractMcpData UP-TO-DATE :getVersionJson :extractUserDev UP-TO-DATE :genSrgs SKIPPED :reobf FAILED FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':reobf'. > MALFORMED * Try: Run with --info or --debug option to get more log output. * Exception is: org.gradle.api.tasks.TaskExecutionException: Execution failed for task ':reobf'. at org.gradle.api.internal.tasks.execution.ExecuteActionsTaskExecuter.ex ecuteActions(ExecuteActionsTaskExecuter.java:69) at org.gradle.api.internal.tasks.execution.ExecuteActionsTaskExecuter.ex ecute(ExecuteActionsTaskExecuter.java:46) at org.gradle.api.internal.tasks.execution.PostExecutionAnalysisTaskExec uter.execute(PostExecutionAnalysisTaskExecuter.java:35) at org.gradle.api.internal.tasks.execution.SkipUpToDateTaskExecuter.exec ute(SkipUpToDateTaskExecuter.java:64) at org.gradle.api.internal.tasks.execution.ValidatingTaskExecuter.execut e(ValidatingTaskExecuter.java:58) at org.gradle.api.internal.tasks.execution.SkipEmptySourceFilesTaskExecu ter.execute(SkipEmptySourceFilesTaskExecuter.java:42) at org.gradle.api.internal.tasks.execution.SkipTaskWithNoActionsExecuter .execute(SkipTaskWithNoActionsExecuter.java:52) at org.gradle.api.internal.tasks.execution.SkipOnlyIfTaskExecuter.execut e(SkipOnlyIfTaskExecuter.java:53) at org.gradle.api.internal.tasks.execution.ExecuteAtMostOnceTaskExecuter .execute(ExecuteAtMostOnceTaskExecuter.java:43) at org.gradle.api.internal.AbstractTask.executeWithoutThrowingTaskFailur e(AbstractTask.java:296) at org.gradle.execution.taskgraph.AbstractTaskPlanExecutor$TaskExecutorW orker.executeTask(AbstractTaskPlanExecutor.java:79) at org.gradle.execution.taskgraph.AbstractTaskPlanExecutor$TaskExecutorW orker.processTask(AbstractTaskPlanExecutor.java:63) at org.gradle.execution.taskgraph.AbstractTaskPlanExecutor$TaskExecutorW orker.run(AbstractTaskPlanExecutor.java:51) at org.gradle.execution.taskgraph.DefaultTaskPlanExecutor.process(Defaul tTaskPlanExecutor.java:23) at org.gradle.execution.taskgraph.DefaultTaskGraphExecuter.execute(Defau ltTaskGraphExecuter.java:86) at org.gradle.execution.SelectedTaskExecutionAction.execute(SelectedTask ExecutionAction.java:29) at org.gradle.execution.DefaultBuildExecuter.execute(DefaultBuildExecute r.java:61) at org.gradle.execution.DefaultBuildExecuter.access$200(DefaultBuildExec uter.java:23) at org.gradle.execution.DefaultBuildExecuter$2.proceed(DefaultBuildExecu ter.java:67) at org.gradle.execution.DryRunBuildExecutionAction.execute(DryRunBuildEx ecutionAction.java:32) at org.gradle.execution.DefaultBuildExecuter.execute(DefaultBuildExecute r.java:61) at org.gradle.execution.DefaultBuildExecuter.execute(DefaultBuildExecute r.java:54) at org.gradle.initialization.DefaultGradleLauncher.doBuildStages(Default GradleLauncher.java:148) at org.gradle.initialization.DefaultGradleLauncher.doBuild(DefaultGradle Launcher.java:105) at org.gradle.initialization.DefaultGradleLauncher.run(DefaultGradleLaun cher.java:85) at org.gradle.launcher.exec.InProcessBuildActionExecuter$DefaultBuildCon troller.run(InProcessBuildActionExecuter.java:81) at org.gradle.launcher.cli.ExecuteBuildAction.run(ExecuteBuildAction.jav a:33) at org.gradle.launcher.cli.ExecuteBuildAction.run(ExecuteBuildAction.jav a:24) at org.gradle.launcher.exec.InProcessBuildActionExecuter.execute(InProce ssBuildActionExecuter.java:39) at org.gradle.launcher.exec.InProcessBuildActionExecuter.execute(InProce ssBuildActionExecuter.java:29) at org.gradle.launcher.cli.RunBuildAction.run(RunBuildAction.java:50) at org.gradle.internal.Actions$RunnableActionAdapter.execute(Actions.jav a:171) at org.gradle.launcher.cli.CommandLineActionFactory$ParseAndBuildAction. execute(CommandLineActionFactory.java:237) at org.gradle.launcher.cli.CommandLineActionFactory$ParseAndBuildAction. execute(CommandLineActionFactory.java:210) at org.gradle.launcher.cli.JavaRuntimeValidationAction.execute(JavaRunti meValidationAction.java:35) at org.gradle.launcher.cli.JavaRuntimeValidationAction.execute(JavaRunti meValidationAction.java:24) at org.gradle.launcher.cli.CommandLineActionFactory$WithLogging.execute( CommandLineActionFactory.java:206) at org.gradle.launcher.cli.CommandLineActionFactory$WithLogging.execute( CommandLineActionFactory.java:169) at org.gradle.launcher.cli.ExceptionReportingAction.execute(ExceptionRep ortingAction.java:33) at org.gradle.launcher.cli.ExceptionReportingAction.execute(ExceptionRep ortingAction.java:22) at org.gradle.launcher.Main.doAction(Main.java:33) at org.gradle.launcher.bootstrap.EntryPoint.run(EntryPoint.java:45) at org.gradle.launcher.bootstrap.ProcessBootstrap.runNoExit(ProcessBoots trap.java:54) at org.gradle.launcher.bootstrap.ProcessBootstrap.run(ProcessBootstrap.j ava:35) at org.gradle.launcher.GradleMain.main(GradleMain.java:23) at org.gradle.wrapper.BootstrapMainStarter.start(BootstrapMainStarter.ja va:30) at org.gradle.wrapper.WrapperExecutor.execute(WrapperExecutor.java:127) at org.gradle.wrapper.GradleWrapperMain.main(GradleWrapperMain.java:56) Caused by: java.lang.IllegalArgumentException: MALFORMED at net.md_5.specialsource.Jar.collectJarFiles(Jar.java:169) at net.md_5.specialsource.Jar.init(Jar.java:229) at net.md_5.specialsource.Jar.init(Jar.java:206) at net.minecraftforge.gradle.tasks.user.reobf.ObfArtifact.applySpecialSo urce(ObfArtifact.java:387) at net.minecraftforge.gradle.tasks.user.reobf.ObfArtifact.generate(ObfAr tifact.java:350) at net.minecraftforge.gradle.tasks.user.reobf.ReobfTask.doTask(ReobfTask .java:317) at org.gradle.internal.reflect.JavaMethod.invoke(JavaMethod.java:63) at org.gradle.api.internal.project.taskfactory.AnnotationProcessingTaskF actory$StandardTaskAction.doExecute(AnnotationProcessingTaskFactory.java:218) at org.gradle.api.internal.project.taskfactory.AnnotationProcessingTaskF actory$StandardTaskAction.execute(AnnotationProcessingTaskFactory.java:211) at org.gradle.api.internal.project.taskfactory.AnnotationProcessingTaskF actory$StandardTaskAction.execute(AnnotationProcessingTaskFactory.java:200) at org.gradle.api.internal.AbstractTask$TaskActionWrapper.execute(Abstra ctTask.java:570) at org.gradle.api.internal.AbstractTask$TaskActionWrapper.execute(Abstra ctTask.java:553) at org.gradle.api.internal.tasks.execution.ExecuteActionsTaskExecuter.ex ecuteAction(ExecuteActionsTaskExecuter.java:80) at org.gradle.api.internal.tasks.execution.ExecuteActionsTaskExecuter.ex ecuteActions(ExecuteActionsTaskExecuter.java:61) ... 47 more BUILD FAILED Total time: 24.404 secs C:\Users\*****\Documents\Mods>
-
When i try to build my mod, this appears in the console.

Help, thank you
-
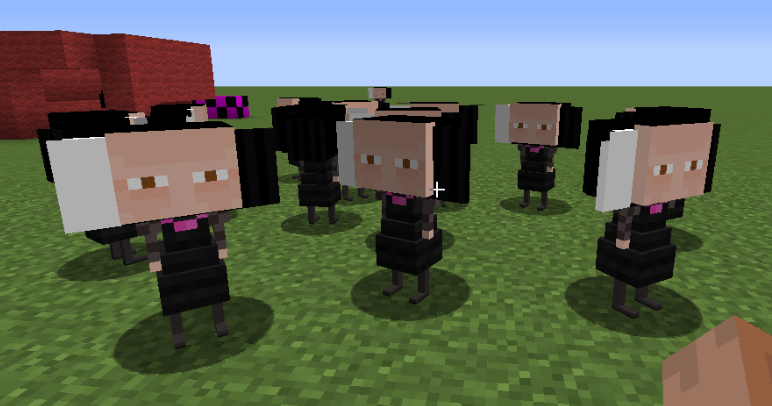
I have a problem with my java model for my mob, the parts are not scaling down like i did in the software, and i have just managed to scale them up. How i can scale a box smaller?
package raflex14.pixarcraft.entities; import net.minecraft.client.model.ModelBase; import net.minecraft.client.model.ModelRenderer; import net.minecraft.entity.Entity; public class ModelEdnaMode extends ModelBase { ModelRenderer vestido3; ModelRenderer vestido2; ModelRenderer vestido1; ModelRenderer Pierna1; ModelRenderer Pie1; ModelRenderer Pierna2; ModelRenderer Pie2; ModelRenderer cuello; ModelRenderer brazo; ModelRenderer brazo3; ModelRenderer brazo2; ModelRenderer brazo4; ModelRenderer cabeza2; ModelRenderer cabeza1; ModelRenderer nariz; ModelRenderer lentes; ModelRenderer Hair1; ModelRenderer Hair3; ModelRenderer Hair4; ModelRenderer Hair2; public ModelEdnaMode() { this( 0.0f ); } public ModelEdnaMode( float par1 ) { vestido3 = new ModelRenderer( this, 24, 54 ); vestido3.setTextureSize( 64, 128 ); vestido3.addBox( -2F, -2F, -2F, 4, 4, 4); vestido3.setRotationPoint( 0F, 12F, 0F ); vestido2 = new ModelRenderer( this, 40, 37 ); vestido2.setTextureSize( 64, 128 ); vestido2.addBox( -2.5F, -1F, -2.5F, 5, 2, 5); vestido2.setRotationPoint( 0F, 15F, 0F ); vestido1 = new ModelRenderer( this, 38, 47 ); vestido1.setTextureSize( 64, 128 ); vestido1.addBox( -3F, -2F, -3F, 6, 4, 6); vestido1.setRotationPoint( 0F, 18F, 0F ); Pierna1 = new ModelRenderer( this, 7, 43 ); Pierna1.setTextureSize( 64, 128 ); Pierna1.addBox( -0.5F, 0F, -0.5F, 1, 4, 1); Pierna1.setRotationPoint( -2F, 19.5F, 0F ); Pie1 = new ModelRenderer( this, 12, 46 ); Pie1.setTextureSize( 64, 128 ); Pie1.addBox( -0.5F, -0.5F, -1.5F, 1, 1, 3); Pie1.setRotationPoint( -2F, 24F, -1F ); Pierna2 = new ModelRenderer( this, 7, 43 ); Pierna2.setTextureSize( 64, 128 ); Pierna2.addBox( -0.5F, 0F, -0.5F, 1, 4, 1); Pierna2.setRotationPoint( 2F, 19.5F, 0F ); Pie2 = new ModelRenderer( this, 12, 46 ); Pie2.setTextureSize( 64, 128 ); Pie2.addBox( -0.5F, -0.5F, -1.5F, 1, 1, 3); Pie2.setRotationPoint( 2F, 24F, -1F ); cuello = new ModelRenderer( this, 5, 62 ); cuello.setTextureSize( 64, 128 ); cuello.addBox( -1F, -2.5F, -1F, 2, 5, 2); cuello.setRotationPoint( 0F, 10F, 0F ); brazo = new ModelRenderer( this, 28, 45 ); brazo.setTextureSize( 64, 128 ); brazo.addBox( 0F, -1F, -1F, 2, 2, 2); brazo.setRotationPoint( 2F, 11F, -0.5F ); brazo3 = new ModelRenderer( this, 23, 44 ); brazo3.setTextureSize( 64, 128 ); brazo3.addBox( -0.5F, -2F, -0.5F, 1, 4, 1); brazo3.setRotationPoint( 3F, 14F, -0.5F ); brazo2 = new ModelRenderer( this, 28, 45 ); brazo2.setTextureSize( 64, 128 ); brazo2.addBox( -2F, -1F, -1F, 2, 2, 2); brazo2.setRotationPoint( -2F, 11F, -0.5F ); brazo4 = new ModelRenderer( this, 23, 44 ); brazo4.setTextureSize( 64, 128 ); brazo4.addBox( -0.5F, -2F, -0.5F, 1, 4, 1); brazo4.setRotationPoint( -3F, 14F, -0.5F ); cabeza2 = new ModelRenderer( this, 1, 89 ); cabeza2.setTextureSize( 64, 128 ); cabeza2.addBox( -5F, -6F, -4F, 10, 8, ; cabeza2.setRotationPoint( 0F, 8F, 0F ); cabeza1 = new ModelRenderer( this, 0, 80 ); cabeza1.setTextureSize( 64, 128 ); cabeza1.addBox( -2.5F, -1F, -2.5F, 5, 2, 5); cabeza1.setRotationPoint( 0F, 8.5F, 0F ); nariz = new ModelRenderer( this, 13, 82 ); nariz.setTextureSize( 64, 128 ); nariz.addBox( -0.5F, -0.5F, -0.5F, 1, 1, 1); nariz.setRotationPoint( 0F, 7F, -2F ); lentes = new ModelRenderer( this, 36, 78 ); lentes.setTextureSize( 64, 128 ); lentes.addBox( -9F, -4F, -0.5F, 18, 8, 1); lentes.setRotationPoint( 0F, 6.5F, -2F ); Hair1 = new ModelRenderer( this, 36, 61 ); Hair1.setTextureSize( 64, 128 ); Hair1.addBox( -3F, -1F, -3.5F, 6, 2, 7); Hair1.setRotationPoint( 0F, 4F, 1F ); Hair3 = new ModelRenderer( this, 41, 77 ); Hair3.setTextureSize( 64, 128 ); Hair3.addBox( -1F, -3F, -3F, 2, 6, 6); Hair3.setRotationPoint( 3F, 8F, 2F ); Hair4 = new ModelRenderer( this, 41, 77 ); Hair4.setTextureSize( 64, 128 ); Hair4.addBox( -1F, -3F, -3F, 2, 6, 6); Hair4.setRotationPoint( -3F, 8F, 2F ); Hair2 = new ModelRenderer( this, 42, 78 ); Hair2.setTextureSize( 64, 128 ); Hair2.addBox( -3F, -3.5F, -1F, 6, 7, 2); Hair2.setRotationPoint( 0F, 7.5F, 4F ); } public void render(Entity par1Entity, float par2, float par3, float par4, float par5, float par6, float par7) { vestido3.rotateAngleX = 0F; vestido3.rotateAngleY = 0F; vestido3.rotateAngleZ = 0F; vestido3.renderWithRotation(par7); vestido2.rotateAngleX = 0F; vestido2.rotateAngleY = 0F; vestido2.rotateAngleZ = 0F; vestido2.renderWithRotation(par7); vestido1.rotateAngleX = 0F; vestido1.rotateAngleY = 0F; vestido1.rotateAngleZ = 0F; vestido1.renderWithRotation(par7); Pierna1.rotateAngleX = 0F; Pierna1.rotateAngleY = 0F; Pierna1.rotateAngleZ = 0F; Pierna1.renderWithRotation(par7); Pie1.rotateAngleX = 0F; Pie1.rotateAngleY = 0F; Pie1.rotateAngleZ = 0F; Pie1.renderWithRotation(par7); Pierna2.rotateAngleX = 0F; Pierna2.rotateAngleY = 0F; Pierna2.rotateAngleZ = 0F; Pierna2.renderWithRotation(par7); Pie2.rotateAngleX = 0F; Pie2.rotateAngleY = 0F; Pie2.rotateAngleZ = 0F; Pie2.renderWithRotation(par7); cuello.rotateAngleX = 0F; cuello.rotateAngleY = 0F; cuello.rotateAngleZ = 0F; cuello.renderWithRotation(par7); brazo.rotateAngleX = 0F; brazo.rotateAngleY = 0F; brazo.rotateAngleZ = 0F; brazo.renderWithRotation(par7); brazo3.rotateAngleX = 0F; brazo3.rotateAngleY = 0F; brazo3.rotateAngleZ = 0F; brazo3.renderWithRotation(par7); brazo2.rotateAngleX = 0F; brazo2.rotateAngleY = 0F; brazo2.rotateAngleZ = 0F; brazo2.renderWithRotation(par7); brazo4.rotateAngleX = 0F; brazo4.rotateAngleY = 0F; brazo4.rotateAngleZ = 0F; brazo4.renderWithRotation(par7); cabeza2.rotateAngleX = 0F; cabeza2.rotateAngleY = 0F; cabeza2.rotateAngleZ = 0F; cabeza2.renderWithRotation(par7); cabeza1.rotateAngleX = 0F; cabeza1.rotateAngleY = 0F; cabeza1.rotateAngleZ = 0F; cabeza1.renderWithRotation(par7); nariz.rotateAngleX = 0F; nariz.rotateAngleY = 0F; nariz.rotateAngleZ = 0F; nariz.renderWithRotation(par7); lentes.rotateAngleX = 0F; lentes.rotateAngleY = 0F; lentes.rotateAngleZ = 0F; lentes.renderWithRotation(par7*-4); Hair1.rotateAngleX = 0F; Hair1.rotateAngleY = 0F; Hair1.rotateAngleZ = 0F; Hair1.renderWithRotation(par7); Hair3.rotateAngleX = 0F; Hair3.rotateAngleY = 0F; Hair3.rotateAngleZ = 0F; Hair3.renderWithRotation(par7); Hair4.rotateAngleX = 0F; Hair4.rotateAngleY = 0F; Hair4.rotateAngleZ = 0F; Hair4.renderWithRotation(par7); Hair2.rotateAngleX = 0F; Hair2.rotateAngleY = 0F; Hair2.rotateAngleZ = 0F; Hair2.renderWithRotation(par7); } }
-
They are alredy without caps
-
I alredy posted my new code ._. all of the post is diiferent. block doesnt render = purple black no texture no model block
-
i fixed the code but the block doesnt render
-
So i resolved the blockstates, metadata block, no errors, but i have some problems with registering i think. First my block didnt appear in the inventory nor the game, so i created a new block like always, but using the blockstate class. all the 16 block variations appear but without model or texture when placed and in the hand.
My block variation class
package raflex14.pixarcraft.blocks; import java.util.List; import net.minecraft.block.Block; import net.minecraft.block.material.Material; import net.minecraft.block.properties.IProperty; import net.minecraft.block.properties.PropertyDirection; import net.minecraft.block.properties.PropertyEnum; import net.minecraft.block.state.BlockState; import net.minecraft.block.state.IBlockState; import net.minecraft.creativetab.CreativeTabs; import net.minecraft.entity.EntityLivingBase; import net.minecraft.item.Item; import net.minecraft.item.ItemStack; import net.minecraft.util.BlockPos; import net.minecraft.util.EnumFacing; import net.minecraft.util.IStringSerializable; import net.minecraft.world.World; import net.minecraftforge.fml.relauncher.Side; import net.minecraftforge.fml.relauncher.SideOnly; import raflex14.pixarcraft.PixarCraft; public class Balloon extends Block { public enum EnumType implements IStringSerializable{ WHITE(0, "white"), BLACK(1, "black"), GRAY(2, "gray"), BLUE(3, "blue"), LIGHT_GRAY(4, "light_gray"), BROWN(5, "brown"), CYAN(6, "cyan"), GREEN(7, "green"), LIGHT_BLUE(8, "light_blue"), LIME(9, "lime"), MAGENTA(10, "magenta"), ORANGE(11, "orange"), PINK(12, "pink"), PURPLE(13, "purple"), RED(14, "red"), YELLOW(15, "yellow"); public int getMetadata() { return this.meta; } @Override public String toString() { return this.name; } public static EnumType byMetadata(int meta) { if (meta < 0 || meta >= META_LOOKUP.length) { meta = 0; } return META_LOOKUP[meta]; } public String getName() { return this.name; } private final int meta; private final String name; private static final EnumType[] META_LOOKUP = new EnumType[values().length]; private EnumType(int i_meta, String i_name) { this.meta = i_meta; this.name = i_name; } static { for (EnumType colortype : values()) { META_LOOKUP[colortype.getMetadata()] = colortype; } } } @Override protected BlockState createBlockState() { return new BlockState(this, new IProperty[] { COLORTYPE }); } public Balloon() { super(Material.cloth); this.setCreativeTab(PixarCraft.tabPixarCraftBlocks); } @Override public int getRenderType() { return 3; } public static final PropertyEnum COLORTYPE = PropertyEnum.create("colortype", Balloon.EnumType.class); @Override public int damageDropped(IBlockState state) { EnumType enumType = (EnumType)state.getValue(COLORTYPE); return enumType.getMetadata(); } @Override @SideOnly(Side.CLIENT) public void getSubBlocks(Item itemIn, CreativeTabs tab, List list) { EnumType[] allColours = EnumType.values(); for (EnumType colortype : allColours) { list.add(new ItemStack(itemIn, 1, colortype.getMetadata())); } } @Override public IBlockState getStateFromMeta(int meta) { int colourbits = (meta & 0x0c) >> 2; // 0x0c is hexadecimal, in binary 1100 EnumType colortype = EnumType.byMetadata(colourbits); return this.getDefaultState().withProperty(COLORTYPE, colortype); } @Override public int getMetaFromState(IBlockState state) { EnumType colortype = (EnumType)state.getValue(COLORTYPE); int colourbits = colortype.getMetadata() << 2; return colourbits; } @Override public IBlockState onBlockPlaced(World worldIn, BlockPos pos, EnumFacing blockFaceClickedOn, float hitX, float hitY, float hitZ, int meta, EntityLivingBase placer) { EnumType colortype = EnumType.byMetadata(meta); // find the quadrant the player is facing return this.getDefaultState().withProperty(COLORTYPE, colortype); } }My Itemblockvariation class
package raflex14.pixarcraft.items; import net.minecraft.block.Block; import net.minecraft.item.ItemBlock; import net.minecraft.item.ItemStack; import raflex14.pixarcraft.blocks.Balloon; public class ItemBalloon extends ItemBlock{ public ItemBalloon(Block block) { super(block); this.setMaxDamage(0); this.setHasSubtypes(true); } @Override public int getMetadata(int metadata) { return metadata; } @Override public String getUnlocalizedName(ItemStack stack) { Balloon.EnumType colortype = Balloon.EnumType.byMetadata(stack.getMetadata()); return super.getUnlocalizedName() + "." + colortype.toString(); } }Startup Client
package raflex14.pixarcraft.proxy; import net.minecraft.client.Minecraft; import net.minecraft.client.resources.model.ModelBakery; import net.minecraft.client.resources.model.ModelResourceLocation; import net.minecraft.item.Item; import net.minecraftforge.fml.common.registry.GameRegistry; import raflex14.pixarcraft.blocks.Balloon; public class StartupClientOnly { public static void preInitClientOnly() { Item itemBalloon = GameRegistry.findItem("pc", "balloon_variants"); ModelBakery.addVariantName(itemBalloon, "pc:balloon_variants_blue", "pc:balloon_variants_green", "pc:balloon_variants_red", "pc:balloon_variants_yellow", "pc:balloon_variants_cyan", "pc:balloon_variants_light_blue", "pc:balloon_variants_white", "pc:balloon_variants_black", "pc:balloon_variants_gray", "pc:balloon_variants_light_gray", "pc:balloon_variants_pink", "pc:balloon_variants_magenta", "pc:balloon_variants_lime", "pc:balloon_variants_purple", "pc:balloon_variants_brown", "pc:balloon_variants_orange"); } public static void initClientOnly() { Item itemBalloon = GameRegistry.findItem("pc", "balloon_variants"); ModelResourceLocation itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_blue", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.BLUE.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_green", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.GREEN.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_red", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.RED.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_yellow", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.YELLOW.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_cyan", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.CYAN.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_brown", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.BROWN.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_pink", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.PINK.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_magenta", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.MAGENTA.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_purple", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.PURPLE.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_light_blue", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.LIGHT_BLUE.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_gray", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.GRAY.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_light_gray", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.LIGHT_GRAY.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_black", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.BLACK.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_white", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.WHITE.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_lime", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.LIME.getMetadata(), itemModelResourceLocation); itemModelResourceLocation = new ModelResourceLocation("pc:balloon_variants_orange", "inventory"); Minecraft.getMinecraft().getRenderItem().getItemModelMesher().register(itemBalloon, Balloon.EnumType.ORANGE.getMetadata(), itemModelResourceLocation); } public static void postInitClientOnly() { } }StartupCommon
package raflex14.pixarcraft.proxy; import net.minecraftforge.fml.common.registry.GameRegistry; import raflex14.pixarcraft.blocks.Balloon; import raflex14.pixarcraft.items.ItemBalloon; public class StartupCommon { public static Balloon balloon; public static void preInitCommon() { balloon = (Balloon)(new Balloon().setUnlocalizedName("balloon_variants")); GameRegistry.registerBlock(balloon, ItemBalloon.class, "balloon_variants"); } public static void initCommon() { } public static void postInitCommon() { } }And finally
Blockstate
{ "variants": { "COLORTYPE=red": { "model": "pc:balloon_variants_model_red"}, "COLORTYPE=green": { "model": "pc:balloon_variants_model_green" }, "COLORTYPE=yellow": { "model": "pc:balloon_variants_model_yellow" }, "COLORTYPE=blue": { "model": "pc:balloon_variants_model_blue" }, "COLORTYPE=brown": { "model": "pc:balloon_variants_model_brown" }, "COLORTYPE=cyan": { "model": "pc:balloon_variants_model_cyan" }, "COLORTYPE=white": { "model": "pc:balloon_variants_model_white" }, "COLORTYPE=black": { "model": "pc:balloon_variants_model_black" }, "COLORTYPE=gray": { "model": "pc:balloon_variants_model_gray" }, "COLORTYPE=light_gray": { "model": "pc:balloon_variants_model_light_gray" }, "COLORTYPE=purple": { "model": "pc:balloon_variants_model_purple" }, "COLORTYPE=magenta": { "model": "pc:balloon_variants_model_magenta" }, "COLORTYPE=orange": { "model": "pc:balloon_variants_model_orange" }, "COLORTYPE=lime": { "model": "pc:balloon_variants_model_lime" }, "COLORTYPE=light_blue": { "model": "pc:balloon_variants_model_light_blue" }, "COLORTYPE=pink": { "model": "pc:balloon_variants_model_pink" } } } -
[uPDATE]
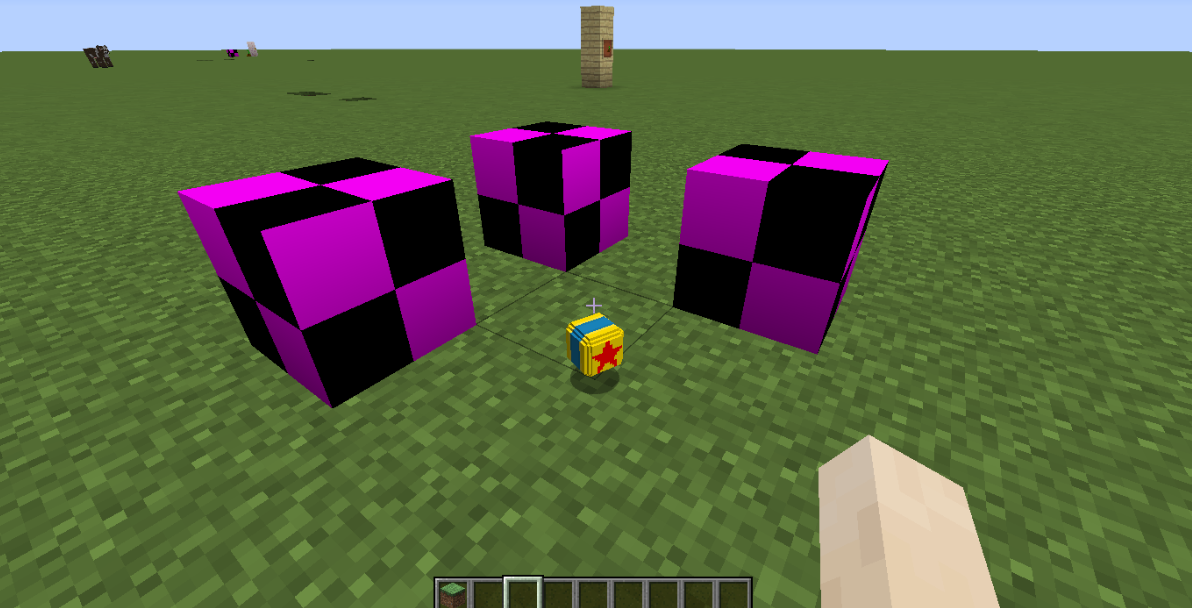
The textures doesnt rotate with the models

-
Doing what CleverPanda said this happens :

-
-
I cant find a way to rotate my custom block models, depending on my position (like skulls) , i have been looking alot for this, and i have only discovered how to change the textures(depending on my position).
My Json
{ "__comment": "Model generated using MrCrayfish's Model Creator (http://mrcrayfish.com/modelcreator/)", "textures": { "particle": "pc:blocks/PBall_Cara_Estrella", "0": "pc:blocks/PBall_Cara_Estrella", "1": "pc:blocks/PBall_Cara_Ralla_dos", "2": "pc:blocks/PBall_Cara_Ralla" }, "elements": [ { "name": "Cara", "from": [ 2.0, 2.0, 15.0 ], "to": [ 14.0, 14.0, 16.0 ], "faces": { "north": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Orilla", "from": [ 2.0, 14.0, 14.0 ], "to": [ 14.0, 15.0, 15.0 ], "faces": { "north": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cara Arriba", "from": [ 2.0, 15.0, 2.0 ], "to": [ 14.0, 16.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 2.0, 14.0, 3.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 12.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 12.0, 14.0 ] } } }, { "name": "Cube", "from": [ 2.0, 1.0, 14.0 ], "to": [ 14.0, 2.0, 15.0 ], "faces": { "north": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cara Abajo", "from": [ 2.0, 0.0, 2.0 ], "to": [ 14.0, 1.0, 14.0 ], "faces": { "north": { "texture": "#0", "uv": [ 4.0, 0.0, 16.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 5.0 ] }, "south": { "texture": "#0", "uv": [ 2.0, 1.0, 14.0, 2.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "up": { "texture": "#1", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 2.0, 2.0, 14.0, 14.0 ] } } }, { "name": "Cube", "from": [ 2.0, 14.0, 1.0 ], "to": [ 14.0, 15.0, 2.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cube", "from": [ 2.0, 1.0, 1.0 ], "to": [ 14.0, 2.0, 2.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cube", "from": [ 2.0, 2.0, 0.0 ], "to": [ 14.0, 14.0, 1.0 ], "faces": { "north": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cara Lado", "from": [ 15.0, 2.0, 2.0 ], "to": [ 16.0, 14.0, 14.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 0.0, 14.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 0.0, 14.0, 12.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 0.0, 2.0, 2.0 ], "to": [ 1.0, 14.0, 14.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#1", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "south": { "texture": "#2", "uv": [ 2.0, 2.0, 3.0, 14.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Orilla Lado", "from": [ 1.0, 1.0, 2.0 ], "to": [ 2.0, 2.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 1.0, 14.0, 2.0 ], "to": [ 2.0, 15.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 1.0, 0.0, 13.0, 1.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 6.0, 14.0, 7.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 14.0, 1.0, 2.0 ], "to": [ 15.0, 2.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 5.0, 14.0, 6.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 1.0, 3.0, 13.0, 4.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 14.0, 14.0, 2.0 ], "to": [ 15.0, 15.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 4.0, 14.0, 5.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Orilla Parada", "from": [ 1.0, 2.0, 14.0 ], "to": [ 2.0, 14.0, 15.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } }, { "name": "Cube", "from": [ 14.0, 2.0, 14.0 ], "to": [ 15.0, 14.0, 15.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } }, { "name": "Cube", "from": [ 14.0, 2.0, 1.0 ], "to": [ 15.0, 14.0, 2.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } }, { "name": "Cube", "from": [ 1.0, 2.0, 1.0 ], "to": [ 2.0, 14.0, 2.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } } ] }My Block Class
package raflex14.pixarcraft.blocks; import net.minecraft.block.Block; import net.minecraft.block.material.Material; import net.minecraft.block.properties.IProperty; import net.minecraft.block.properties.PropertyBool; import net.minecraft.block.properties.PropertyDirection; import net.minecraft.block.state.IBlockState; import net.minecraft.entity.Entity; import net.minecraft.entity.EntityLivingBase; import net.minecraft.item.ItemStack; import net.minecraft.util.BlockPos; import net.minecraft.util.EnumFacing; import net.minecraft.util.EnumWorldBlockLayer; import net.minecraft.world.World; public class PixarBall extends Block{ public PixarBall(Material materialIn) { super(materialIn); } @Override public boolean isOpaqueCube() { return false; } @Override public boolean isFullCube() { return false; } @Override public EnumWorldBlockLayer getBlockLayer() { return EnumWorldBlockLayer.CUTOUT; } /** * Block's chance to react to a living entity falling on it. * * @param fallDistance The distance the entity has fallen before landing */ public void onFallenUpon(World worldIn, BlockPos pos, Entity entityIn, float fallDistance) { if (entityIn.isSneaking()) { super.onFallenUpon(worldIn, pos, entityIn, fallDistance); } else { entityIn.fall(fallDistance, 0.0F); } } /** * Called when an Entity lands on this Block. This method *must* update motionY because the entity will not do that * on its own */ public void onLanded(World worldIn, Entity entityIn) { if (entityIn.isSneaking()) { super.onLanded(worldIn, entityIn); } else if (entityIn.motionY < 0.0D) { entityIn.motionY = -entityIn.motionY; } } /** * Triggered whenever an entity collides with this block (enters into the block) */ public void onEntityCollidedWithBlock(World worldIn, BlockPos pos, Entity entityIn) { if (Math.abs(entityIn.motionY) < 0.1D && !entityIn.isSneaking()) { double d0 = 0.4D + Math.abs(entityIn.motionY) * 0.2D; entityIn.motionX *= d0; entityIn.motionZ *= d0; } super.onEntityCollidedWithBlock(worldIn, pos, entityIn); } }My BlockState
{ "variants": { "normal": {"model": "pc:pixar_ball"} } } -
My json:
{ "__comment": "Model generated using MrCrayfish's Model Creator (http://mrcrayfish.com/modelcreator/)", "textures": { "0": "pc:blocks/PBall_Cara_Estrella", "1": "pc:blocks/PBall_Cara_Ralla_dos", "2": "pc:blocks/PBall_Cara_Ralla" }, "elements": [ { "name": "Cara", "from": [ 2.0, 2.0, 15.0 ], "to": [ 14.0, 14.0, 16.0 ], "faces": { "north": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Orilla", "from": [ 2.0, 14.0, 14.0 ], "to": [ 14.0, 15.0, 15.0 ], "faces": { "north": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cara Arriba", "from": [ 2.0, 15.0, 2.0 ], "to": [ 14.0, 16.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 2.0, 14.0, 3.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 12.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 12.0, 14.0 ] } } }, { "name": "Cube", "from": [ 2.0, 1.0, 14.0 ], "to": [ 14.0, 2.0, 15.0 ], "faces": { "north": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cara Abajo", "from": [ 2.0, 0.0, 2.0 ], "to": [ 14.0, 1.0, 14.0 ], "faces": { "north": { "texture": "#0", "uv": [ 4.0, 0.0, 16.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 5.0 ] }, "south": { "texture": "#0", "uv": [ 2.0, 1.0, 14.0, 2.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "up": { "texture": "#1", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 2.0, 2.0, 14.0, 14.0 ] } } }, { "name": "Cube", "from": [ 2.0, 14.0, 1.0 ], "to": [ 14.0, 15.0, 2.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cube", "from": [ 2.0, 1.0, 1.0 ], "to": [ 14.0, 2.0, 2.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cube", "from": [ 2.0, 2.0, 0.0 ], "to": [ 14.0, 14.0, 1.0 ], "faces": { "north": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "east": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#0", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "west": { "texture": "#0", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "down": { "texture": "#0", "uv": [ 0.0, 0.0, 12.0, 1.0 ] } } }, { "name": "Cara Lado", "from": [ 15.0, 2.0, 2.0 ], "to": [ 16.0, 14.0, 14.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 0.0, 14.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 0.0, 14.0, 12.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 0.0, 2.0, 2.0 ], "to": [ 1.0, 14.0, 14.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#1", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "south": { "texture": "#2", "uv": [ 2.0, 2.0, 3.0, 14.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 2.0, 14.0, 14.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Orilla Lado", "from": [ 1.0, 1.0, 2.0 ], "to": [ 2.0, 2.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 3.0, 14.0, 4.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 1.0, 14.0, 2.0 ], "to": [ 2.0, 15.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#1", "uv": [ 1.0, 0.0, 13.0, 1.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#2", "uv": [ 2.0, 6.0, 14.0, 7.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 14.0, 1.0, 2.0 ], "to": [ 15.0, 2.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 5.0, 14.0, 6.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 1.0, 3.0, 13.0, 4.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Cube", "from": [ 14.0, 14.0, 2.0 ], "to": [ 15.0, 15.0, 14.0 ], "faces": { "north": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "east": { "texture": "#2", "uv": [ 2.0, 4.0, 14.0, 5.0 ] }, "south": { "texture": "#1", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "west": { "texture": "#1", "uv": [ 0.0, 0.0, 12.0, 1.0 ] }, "up": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] }, "down": { "texture": "#1", "uv": [ 0.0, 2.0, 1.0, 14.0 ] } } }, { "name": "Orilla Parada", "from": [ 1.0, 2.0, 14.0 ], "to": [ 2.0, 14.0, 15.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } }, { "name": "Cube", "from": [ 14.0, 2.0, 14.0 ], "to": [ 15.0, 14.0, 15.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } }, { "name": "Cube", "from": [ 14.0, 2.0, 1.0 ], "to": [ 15.0, 14.0, 2.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } }, { "name": "Cube", "from": [ 1.0, 2.0, 1.0 ], "to": [ 2.0, 14.0, 2.0 ], "faces": { "north": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "east": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "south": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "west": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 12.0 ] }, "up": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] }, "down": { "texture": "#2", "uv": [ 0.0, 0.0, 1.0, 1.0 ] } } } ] } -
The breaking particles are rendering
BlockClass
public class ThePlant extends Block { public ThePlant(Material materialIn) { super(materialIn); this.setBlockBounds(0F, 0F, 0F, 1F, 0.5625F, 1F); } @Override public boolean isOpaqueCube() { return false; } @Override public boolean isFullCube() { return false; } @Override public EnumWorldBlockLayer getBlockLayer() { return EnumWorldBlockLayer.CUTOUT; } }

Gradlew Build Error , Malformed :reobf
in ForgeGradle
Posted
Ok, thank you anyways :*(