Everything posted by blinky000
-
1.15 change voxel based on facing(direction)
Ty, i missed it.
-
1.15 change voxel based on facing(direction)
How do i change the voxel shape based on facing
-
[1.15.1] How to import OBJ files as block models
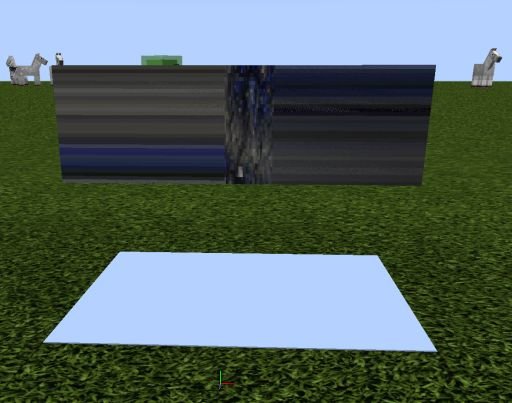
the blue color is from the texture
-
[1.15.1] How to import OBJ files as block models
I have got everything setup up, but no mater what the model is i get this: the .obj file was a cube. No matter what model i use i get that
-
[1.15.1] How to import OBJ files as block models
I'm not sure how to path the texture in the .mtl file Can you give me working example (blockstate, model.json, model.obj ,model.mtl) files. ty
-
1.15
I'm using eclipse I understand i should be using the forge logger import org.apache.logging.log4j.LogManager; import org.apache.logging.log4j.Logger; static final Logger Logger= LogManager.getLogger(MODID); as an example i do ; Logger.debug("Help Me"); where does the file go? it doesn't show up on my Eclipse console, or any log file i can find in project directory.. probably a silly question but i haven't had a log file since 1.13
-
1.14 textures and .obj models
Will it ever be possible to pass textures to an .obj using the # notation from the blockstate, like 1.12? or have things changed to much?
-
1.14.4 blockstates
I have alot of decorative blocks, instead of creating each block individually, i would like crate one master block and pass the the "style" block when registered . then append the a string value to the StateContainer. Then i can apply the textures to a standard model. somthing like (just a mock up) : { "variants":{ "facing=north,style=01": {"model": "yabmm:block/yb_m_tudorblock" , "texture":{"n" : "green"}, "facing=south,style=01": {"model": "yabmm:block/yb_m_tudorblock", "y": 180 , "texture":{"n" : "green"}}, "facing=west,style=01": {"model": "yabmm:block/yb_m_tudorblock", "y": 270 , "texture":{"n" : "green"}}, "facing=east,style=01": {"model": "yabmm:block/yb_m_tudorblock", "y": 90 , "texture":{"n" : "green"}}, "facing=up,style=01": {"model": "yabmm:block/yb_m_tudorblock", "x": -90 , "texture":{"n" : "green"}}, "facing=down,style=01": {"model": "yabmm:block/yb_m_tudorblock", "x": 90, "texture":{"n" : "green"}}, "facing=north,style=02": {"model": "yabmm:block/yb_m_tudorblock" , "texture":{"n" : "blue"}, "facing=south,style=02": {"model": "yabmm:block/yb_m_tudorblock", "y": 180 , "texture":{"n" : "blue"}}, "facing=west,style=02": {"model": "yabmm:block/yb_m_tudorblock", "y": 270 , "texture":{"n" : "blue"}}, "facing=east,style=02": {"model": "yabmm:block/yb_m_tudorblock", "y": 90 , "texture":{"n" : "blue"}}, "facing=up,style=02": {"model": "yabmm:block/yb_m_tudorblock", "x": -90 , "texture":{"n" : "blue"}}, "facing=down,style=02": {"model": "yabmm:block/yb_m_tudorblock", "x": 90, "texture":{"n" : "blue"}} } }
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
Blockstate: { "forge_marker": 1, "defaults": { }, "variants": { "": [{"model": "yabmm:block/test_block"}] } test_block.json: { "model": "yabmm:test_block.obj" so you have a <model..json AND a <model>.obj
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
IBakedModel bakedModel = model.bake(event.getModelLoader(), ModelLoader.defaultTextureGetter(), new BasicState(model.getDefaultState(), true), DefaultVertexFormats.BLOCK); I used DefaultVertexFormats.POSITION_TEX_COLOR_NORMAL on the block bake instead of BLOCK
-
1.14.4 blockstates
Would it be possible to have blocks share a blockstate ?
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
Did you try changing the DefaultVertexFormats. on the block
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
I changed : IBakedModel bakedModel = model.bake(event.getModelLoader(), ModelLoader.defaultTextureGetter(), new BasicState(model.getDefaultState(), true), DefaultVertexFormats.POSITION_TEX_COLOR_NORMAL); from DefaultVertexFormats.BLOCK I still had to use : @SubscribeEvent public static void onPreTextureStitch(TextureStitchEvent.Pre event) { event.addSprite( ResourceLocation.tryCreate("yabmm:block/rose_quartz_panel")); } BUT, only if the texture had not been previously used on a resisted block. I assume its a timing thing
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
another problem of mine is some textures work orthers don't , and they are all the same size
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
That's exactly my problem, i temporarily fixed the taking out the side or floor setting the voxel shape starts .0001 and ends .999 (stupid fix i know)
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
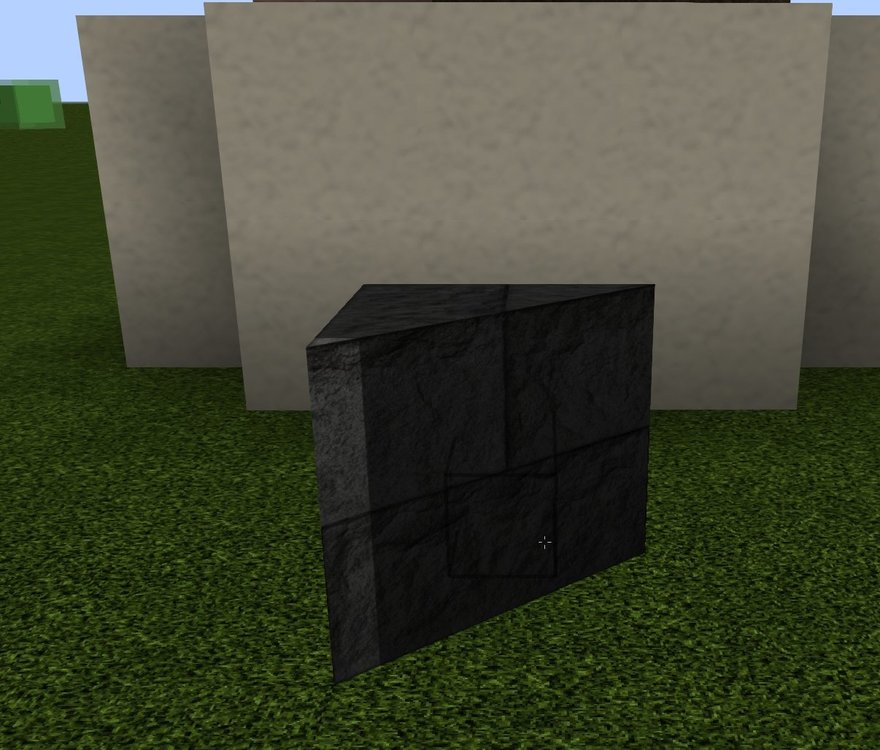
so i did get the stone block, when placed in game was totally messed up, thinking it might have to with texture size, or maybe it doesn't parse my .obj files like it did it 1.12 (using kHed)
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
newmtl Material1 Ka 1.000000 1.000000 1.000000 Kd 1.000000 1.000000 1.000000 d 1.000000 d 1.0 map_Kd minecraft:blocks/stone_bricks 2nd problem can't get it to use minecraft textures, tried with / without doman , and with/without blocks
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
Ok, now its almost working , get the model, and the item. The item looks fine, the block is too dark.
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
Ok , i got TheMikeste1's model to work, but tied haven't registered item yet, and the color is much darker then the original texture. now im worried that the texture HAS to me hard coded in the mtl . previous versions you could define the texture in the blockstate
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
I havn't got that far, i can't even get my model to show up
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
jun2040 you commented out the onModelBakeEvent() ? and it worked? all my messing around has got me an empty cube
-
[1.14.4][RESOLVED] OBJ Models: How to Get Started
Using code from TheMikeste1 wabbits, all i get is a untextured block. Only has adding a Sprite texture. Any help would be appreciated
-
[1.14.4] How to properly call OBJLoader.INSTANCE.addDomain
In the <mod>.java file i have FMLJavaModLoadingContext.get().getModEventBus().addListener(this::doClientStuff); private void doClientStuff(final FMLClientSetupEvent event) { if (FMLEnvironment.dist.isDedicatedServer()) return; Logger.info("Got game settings {}", event.getMinecraftSupplier().get().gameSettings); OBJLoader.INSTANCE.addDomain("<your mod name>"); } forget it, i see you have it
-
1.14 .mdl (wavefront)
The 1.12 .obj model loader is still there in 1.13 you had to put OBJLoader.INSTANCE.addDomain("<your domain>"); into the pre_init , so i assume now, i have to subscribe to an event. but no clue which event
IPS spam blocked by CleanTalk.