
Stjubit
-
Posts
63 -
Joined
-
Last visited
Posts posted by Stjubit
-
-
Hello,
I have got 2 blocks which are accessing the same TileEntity. Now I want to have different TileEntitySpecialRenderers for this Block, but I can only register one TESR in the proxy like this:
ClientRegistry.bindTileEntitySpecialRenderer(WirelessTypeTileEntity.class, new WirelessTypeRenderer());
How can I achieve this?
~Julian
-
Hello,
I have a Block which needs to call a method when it is destroyed.
Is it better to use the onBlockDestroyedByExplosion() and the onBlockDestroyedByPlayer() in the Block class to do it, or should i register a BlockBreakEvent?
I really need to call it EVERY TIME when the block is destroyed.
Thanks,
Julian
-
That's why my Thread started with "Hello, I have a simple question:"

-
Thank you.
-
Hello, I have a simple question:
How can I identify a player (EntityPlayer) best? I mean, getting his name is very unsafe, I think. (offline mode)
Is there another way to identify a player?
Thanks,
Julian

-
Just change the x,y and z coordinates into the required position.
So, for example, if you like to move the particles to the right, just increase/decrease the x/z coordinates in the spawnParticle(..) method:
world.spawnParticle(spell.castState < 4 ? EnumParticleTypes.FLAME : EnumParticleTypes.LAVA, 3+spell.prevPosX + (spell.motionX * j) - world.rand.nextFloat() * 0.5F, spell.prevPosY + (spell.motionY * j) - world.rand.nextFloat() * 0.5F, spell.prevPosZ + (spell.motionZ * j) - world.rand.nextFloat() * 0.5F, 0, 0, 0);
-
You will need to add the slots in your Container class in the constructor by calling this.addSlotToContainer(new Slot(...));
Here's an example of adding the player's inventory and hotbar to the Container:
// ADD PLAYER's INVENTORY TO SLOTS for(int i=0;i<3;i++) { for(int j=0;j<9;j++) { this.addSlotToContainer(new Slot(ep.inventory, j + i * 9 + 9,16+j*20, 149+i*20)); } } // ADD PLAYER's HOTBAR for(int i=0;i<9;i++) { this.addSlotToContainer(new Slot(ep.inventory, i, 16+i*20, 213)); }PS: You will also need to override the transferStackInSlot(...) method. It's called whenever a player is pressing SHIFT on an Item.
PPS: Noone wants to see a Thread like yours. Please use the BB-Codes spoiler+code to make the Thread much easier to read.[/code]
-
You just need to check if the text field is focused and if this is true, you have to check if the char is in the valid pools. If it's not focused, you have to call super.keyTyped(c, keyCode).
Here's an example how I did it: (tfFrequency is a Number-only textfield. 48 - 57 are the numbers from 0-9 and 8 is Backspace/Delete and 43,45 are +/-
@Override protected void keyTyped(char c, int keyCode) { if(tfFrequency.isFocused() && (c>=48 && c<=57 || c==8 || c==45 || c==43)) { tfFrequency.textboxKeyTyped(c,keyCode); } else if(!tfName.isFocused()) { super.keyTyped(c,keyCode); } }I hope it helps,
Julian
-

It works!
Thank you very much, diesieben07!
Julian
-
Nope, I'm doing that correctly. I debugged the mod and it sets the values correctly.
I googled my new problem a little bit and it seems that it doesn't work because of an bug. So I've got a new idea:
Making 2 ModelRenderers for every Layer like that:
- Layer1ON
- Layer1OFF
- Layer2ON
- .....
...and setting different texture offsets in the constructor. Then in the render method I will just render the right on ON or OFF.
I hope that works
-
In the time I tried to do it like you described I found another way to do it, which may be a little bit easier, but I have a bit of a problem.
I tried to change the texture offset based on the actual state, which should work fine, but it doesn't. The crazy thing about it is, that it changes the texture offset correctly to the coordinates I want to, but it won't be shown.
Is there something like an update function or something like that?
Here is my code:
this.bindTexture(TEXTURE); if(te instanceof WirelessReceiverTileEntity) { WirelessReceiverTileEntity wrte = (WirelessReceiverTileEntity) te; // NORTH if(wrte.isRedstonesignal(3)) { Layer1.setTextureOffset(26, 19); } else { Layer1.setTextureOffset(9, 19); } // SOUTH if(wrte.isRedstonesignal(2)) { Layer2.setTextureOffset(26, 19); } else { Layer2.setTextureOffset(9, 19); } // EAST if(wrte.isRedstonesignal(4)) { Layer3.setTextureOffset(26, 27); } else { Layer3.setTextureOffset(9, 27); } // WEST if(wrte.isRedstonesignal(5)) { Layer4.setTextureOffset(26, 27); } else { Layer4.setTextureOffset(9, 27); } } Bottom.renderWithRotation(0.0625f); Torch.renderWithRotation(0.0625f); Layer1.renderWithRotation(0.0625f); Layer2.renderWithRotation(0.0625f); Layer3.renderWithRotation(0.0625f); Layer4.renderWithRotation(0.0625f); -
Oh, I think that I understand it.
So, I'm binding the texture for Layer1, then I render Layer1, then I bind the texture for Layer2, render Layer2, ....
Am I right?
-
Thank you for your answer, but I can't figure out how to do this.
This is my model-class: I want to give Layer1 - Layer4 custom textures.
public class ModelWirelessReceiver extends ModelBase { ModelRenderer Bottom; ModelRenderer Torch; ModelRenderer Layer1; ModelRenderer Layer2; ModelRenderer Layer3; ModelRenderer Layer4; public ModelWirelessReceiver() { this( 0.0f ); } public ModelWirelessReceiver( float par1 ) { Bottom = new ModelRenderer( this, 0, 0 ); Bottom.setTextureSize( 256, 256 ); Bottom.addBox( -8F, -1F, -8F, 16, 2, 16); Bottom.setRotationPoint( 0F, 23F, 0F ); Torch = new ModelRenderer( this, 0, 19 ); Torch.setTextureSize( 256, 256 ); Torch.addBox( -1F, -5F, -1F, 2, 10, 2); Torch.setRotationPoint( 0F, 18F, 0F ); Layer1 = new ModelRenderer( this, 9, 19 ); Layer1.setTextureSize( 256, 256 ); Layer1.addBox( -1F, -0.5F, -3F, 2, 1, 6); Layer1.setRotationPoint( 0F, 22F, 4F ); Layer2 = new ModelRenderer( this, 26, 19 ); Layer2.setTextureSize( 256, 256 ); Layer2.addBox( -1F, -0.5F, -3F, 2, 1, 6); Layer2.setRotationPoint( 0F, 22F, -4F ); Layer3 = new ModelRenderer( this, 9, 27 ); Layer3.setTextureSize( 256, 256 ); Layer3.addBox( -3F, -0.5F, -1F, 6, 1, 2); Layer3.setRotationPoint( 4F, 22F, 0F ); Layer4 = new ModelRenderer( this, 26, 27 ); Layer4.setTextureSize( 256, 256 ); Layer4.addBox( -3F, -0.5F, -1F, 6, 1, 2); Layer4.setRotationPoint( -4F, 22F, 0F ); } public void render(Entity par1Entity, float par2, float par3, float par4, float par5, float par6, float par7) { Bottom.rotateAngleX = 0F; Bottom.rotateAngleY = 0F; Bottom.rotateAngleZ = 0F; Bottom.renderWithRotation(par7); Torch.rotateAngleX = 0F; Torch.rotateAngleY = 0F; Torch.rotateAngleZ = 0F; Torch.renderWithRotation(par7); Layer1.rotateAngleX = 0F; Layer1.rotateAngleY = 0F; Layer1.rotateAngleZ = 0F; Layer1.renderWithRotation(par7); Layer2.rotateAngleX = 0F; Layer2.rotateAngleY = 0F; Layer2.rotateAngleZ = 0F; Layer2.renderWithRotation(par7); Layer3.rotateAngleX = 0F; Layer3.rotateAngleY = 0F; Layer3.rotateAngleZ = 0F; Layer3.renderWithRotation(par7); Layer4.rotateAngleX = 0F; Layer4.rotateAngleY = 0F; Layer4.rotateAngleZ = 0F; Layer4.renderWithRotation(par7); } }...and this is my TileEntitySpecialRenderer-class:
public class WirelessReceiverRenderer extends TileEntitySpecialRenderer { ModelWirelessReceiver mwr; ResourceLocation north = new ResourceLocation(Constants.MODID+":textures/blocks/WirelessReceiver_north.png"); ResourceLocation east = new ResourceLocation(Constants.MODID+":textures/blocks/WirelessReceiver_east.png"); ResourceLocation south = new ResourceLocation(Constants.MODID+":textures/blocks/WirelessReceiver_south.png"); ResourceLocation west = new ResourceLocation(Constants.MODID+":textures/blocks/WirelessReceiver_west.png"); public WirelessReceiverRenderer() { mwr = new ModelWirelessReceiver(); } @Override public void renderTileEntityAt(TileEntity te, double x, double y, double z, float scale) { GL11.glPushMatrix(); GL11.glTranslated(x + 0.5f, y + 1.5f, z + 0.5f); GL11.glRotated(180, 0, 0, 1); if(te instanceof WirelessReceiverTileEntity) { switch(((WirelessReceiverTileEntity)te).getFacingSide()) { case 0: this.bindTexture(north); break; case 1: this.bindTexture(east); break; case 2: this.bindTexture(south); break; case 3: this.bindTexture(west); break; default: this.bindTexture(north); } } this.mwr.render((Entity) null, 0, -0.1f, 0, 0, 0, 0.0625f); GL11.glPopMatrix(); } }Do you mean that I have to call the render()-method for each ModelRenderer instead of the whole class? But If I do so, I can't use this.bindTexture(...), or am i missunderstanding something?
-
Hello,
In my model class (extends ModelBase), I have a few ModelRenderer objects (for every cube in the model). For now, I have the texture for all of them in one file. (Like the chest's normal.png). But the problem is, that I need to change the texture of 4 ModelRenderers by the current state of the Block. That means, that there are 16 different possibilities the texture can be. If I could seperate the textures of this 4 ModelRenderers, I would only need 3 textures for this block. (1 for the other ModelRenderer's and 2 for the states ON/OFF for the 4 ModelRenderers)
Is there a way I could do this? I've looked into the TileEntitySpecialRenderer class, but the texture is bind with this.bindTexture(..) and I can't figure out how to seperate it.
Thanks,
Julian

-
Wow, thanks! I didn't knew that at all!
-
So if I update the TileEntity on the client side, the GUI can get the information stored in the TileEntity and it's not null?

-
EDIT:
I can't send the packet to all around, because if there are 2 blocks next to each other and player1 is accessing the gui in block1 and player2 is accessing the gui in block2, both players will get the update and that's a huge problem.
So, I need to check if the player (to which the packet was sent) has opened the same GUI, but how?!?
It seems that I ran into a bit of a problem here

-
Okay, I will try that.
I hope that there won't be a problem with a portable item accessing the same GUI

-
EDIT:
Okay, everything is working fine except for keeping track which players have opened the GUI.
So, I created a List of EntityPlayerMP and every time someone is opening the GUI, I add the player to the List.
In the GUIContainer, I overwrote the onGuiClosed()-method to remove the player when he closed the GUI.
Now the problem: When the player has the GUI opened and stops the Minecraft process (or clicks on the X), the onGuiClosed()-method isn't called.
Is there a event which is fired when the player leaves the game?
Thanks,
Julian
-
That's good, thank you.
I will try to do it like diesieben07 described.
-
But if i try to get the redstonesignal of the TileEntity in the initGui()-method, the redstonesignal is always null. I think that I always need to send the redstonesignal to the client immediatly after I open the GUI. Otherwise everything will be null, because I can't get things on the Server from the Client without packets, or am I something missunderstanding?
-
Yeah, I know, but I think that i am missunderstanding anything.
When Player1 has GUI1 opened and Player2 has GUI2 opened, which GUI (1 or 2) is the Minecraft.getMinecraft().currentScreen

-
Yeah, that's what i thought, too.
But how can I get the GUIScreen which the specific player has opened to set the redstonesignal?
Is Minecraft.getMinecraft().currentScreen the right way?
-
I stored the redstonesignal in the TileEntity and I did it all by hand.
Immediatly after the player opens a GUI, I send a packet to the player with the redstonesignal to display it in the GUIContainer.
But how can I "update" the GUI of all players with the new redstonesignal when the GUI is already opened?

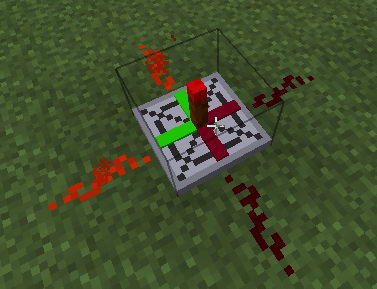
Same TileEntity, different Renderer
in Modder Support
Posted
Oh okay, I thought of that, but I thought that it would be a bad solution.
Thanks,
Julian