Everything posted by matt1999rd
-
[1.15] how to make specific rotation angle
yes I know so how can we do this with java code ?
-
[1.15] how to make specific rotation angle
does anyone have an idea of how to do this ?
-
[1.15] how to make specific rotation angle
Hello, I want to have a blockmodel in which specific part are rotated of angle like 10°. I have tested in BlockState and it doesn't work so I guess I may need to make it with Java code but I don't know how to do this ...
-
Registering custom sound
That is a good question but unfortunately I don't know how to register sound...
-
cleaning block
yes I did this and for tile entity is it sure that this delete also th Tile Entity ?
-
cleaning block
Hello everyone, in my mod I need to delete a block but I don't know how I can completely delete it like I do it when I harvest the block. It is needed because the block is like doorBlock with four part and each of this part need to delete the three other part when harvest by the player. I think I need to redefine the function Block#onBlockHarvested. When I use it, it keeps some of the block. I use the function IWorldWriter#destroyBlock an the function World#setBlockState but it is not sufficient I replace the blockstate by the air block.
-
[1.16.5] new block window not rendering correctly
thank you for your reply but RenderLayer has no attribute CUT_OUT it only has LINES is it something from 1.14 version ... I have tried with RenderLayer.getCutOut() and it works thanks !!
-
[1.16.5] new block window not rendering correctly
for this block I use blockbench it generates json models. I use it to create as minecraft door block a parent model. Here is the model of th window : window_bottom.json { "credit": "Made with Blockbench", "textures": { "0": "gates:block/glass", "2": "gates:block/metal", "particle": "#bottom" }, "elements": [ { "from": [1, 3, 8], "to": [2, 16, 14], "faces": { "north": {"uv": [0, 0, 1, 13], "texture": "#0"}, "east": {"uv": [0, 8, 16, 16], "texture": "#0"}, "south": {"uv": [0, 0, 1, 13], "texture": "#0"}, "west": {"uv": [0, 8, 16, 16], "texture": "#0"}, "up": {"uv": [0, 0, 6, 1], "rotation": 270, "texture": "#0"}, "down": {"uv": [0, 0, 6, 1], "rotation": 90, "texture": "#0"} } }, { "from": [1, 3, 2], "to": [2, 16, 8], "faces": { "north": {"uv": [0, 0, 1, 13], "texture": "#0"}, "east": {"uv": [0, 8, 16, 16], "texture": "#0"}, "south": {"uv": [0, 0, 1, 13], "texture": "#0"}, "west": {"uv": [0, 8, 16, 16], "texture": "#0"}, "up": {"uv": [0, 0, 6, 1], "rotation": 270, "texture": "#0"}, "down": {"uv": [0, 0, 6, 1], "rotation": 90, "texture": "#0"} } }, { "from": [0, 0, 2], "to": [3, 3, 14], "faces": { "north": {"uv": [0, 0, 3, 4], "texture": "#bottom"}, "east": {"uv": [0, 0, 12, 4], "texture": "#bottom"}, "south": {"uv": [0, 0, 3, 4], "texture": "#bottom"}, "west": {"uv": [0, 0, 12, 4], "texture": "#bottom"}, "up": {"uv": [0, 0, 12, 3], "rotation": 270, "texture": "#bottom"}, "down": {"uv": [0, 0, 12, 3], "rotation": 90, "texture": "#bottom"} } }, { "from": [0, 0, 0], "to": [3, 16, 2], "faces": { "north": {"uv": [0, 0, 3, 16], "texture": "#bottom"}, "east": {"uv": [0, 0, 2, 16], "texture": "#bottom"}, "south": {"uv": [0, 0, 3, 16], "texture": "#bottom"}, "west": {"uv": [0, 0, 2, 16], "texture": "#bottom"}, "up": {"uv": [0, 0, 2, 3], "rotation": 270, "texture": "#bottom"}, "down": {"uv": [0, 0, 2, 3], "rotation": 90, "texture": "#bottom"} } }, { "from": [0, 0, 14], "to": [3, 16, 16], "faces": { "north": {"uv": [0, 0, 3, 16], "texture": "#bottom"}, "east": {"uv": [0, 0, 2, 16], "texture": "#bottom"}, "south": {"uv": [0, 0, 3, 16], "texture": "#bottom"}, "west": {"uv": [0, 0, 2, 16], "texture": "#bottom"}, "up": {"uv": [0, 0, 2, 3], "rotation": 270, "texture": "#bottom"}, "down": {"uv": [0, 0, 2, 3], "rotation": 90, "texture": "#bottom"} } }, { "from": [2, 15, 6], "to": [3, 16, 7], "faces": { "north": {"uv": [0, 0, 1, 1], "texture": "#2"}, "east": {"uv": [0, 0, 1, 1], "texture": "#2"}, "south": {"uv": [0, 0, 1, 1], "texture": "#2"}, "west": {"uv": [0, 0, 1, 1], "texture": "#2"}, "up": {"uv": [0, 0, 1, 1], "rotation": 270, "texture": "#2"}, "down": {"uv": [0, 0, 1, 1], "rotation": 90, "texture": "#2"} } }, { "from": [2, 15, 9], "to": [3, 16, 10], "faces": { "north": {"uv": [0, 0, 1, 1], "texture": "#2"}, "east": {"uv": [0, 0, 1, 1], "texture": "#2"}, "south": {"uv": [0, 0, 1, 1], "texture": "#2"}, "west": {"uv": [0, 0, 1, 1], "texture": "#2"}, "up": {"uv": [0, 0, 1, 1], "rotation": 270, "texture": "#2"}, "down": {"uv": [0, 0, 1, 1], "rotation": 90, "texture": "#2"} } } ] } window_top.json { "credit": "Made with Blockbench", "textures": { "0": "gates:block/glass", "1": "gates:block/metal", "particle": "#top" }, "elements": [ { "from": [1, 0, 8], "to": [2, 13, 14], "faces": { "north": {"uv": [0, 0, 1, 13], "texture": "#0"}, "east": {"uv": [0, 0, 16, 8], "texture": "#0"}, "south": {"uv": [0, 0, 1, 13], "texture": "#0"}, "west": {"uv": [0, 0, 16, 8], "texture": "#0"}, "up": {"uv": [0, 0, 6, 1], "rotation": 270, "texture": "#0"}, "down": {"uv": [0, 0, 6, 1], "rotation": 90, "texture": "#0"} } }, { "from": [1, 0, 2], "to": [2, 13, 8], "faces": { "north": {"uv": [0, 0, 1, 13], "texture": "#0"}, "east": {"uv": [0, 0, 16, 8], "texture": "#0"}, "south": {"uv": [0, 0, 1, 13], "texture": "#0"}, "west": {"uv": [0, 0, 16, 8], "texture": "#0"}, "up": {"uv": [0, 0, 6, 1], "rotation": 270, "texture": "#0"}, "down": {"uv": [0, 0, 6, 1], "rotation": 90, "texture": "#0"} } }, { "from": [0, 13, 2], "to": [3, 16, 14], "faces": { "north": {"uv": [0, 0, 3, 3], "texture": "#top"}, "east": {"uv": [0, 0, 12, 3], "texture": "#top"}, "south": {"uv": [0, 0, 3, 3], "texture": "#top"}, "west": {"uv": [0, 0, 12, 3], "texture": "#top"}, "up": {"uv": [0, 0, 12, 3], "rotation": 270, "texture": "#top"}, "down": {"uv": [0, 0, 12, 3], "rotation": 90, "texture": "#top"} } }, { "from": [0, 0, 0], "to": [3, 16, 2], "faces": { "north": {"uv": [0, 0, 3, 16], "texture": "#top"}, "east": {"uv": [0, 0, 2, 16], "texture": "#top"}, "south": {"uv": [0, 0, 3, 16], "texture": "#top"}, "west": {"uv": [0, 0, 2, 16], "texture": "#top"}, "up": {"uv": [0, 0, 2, 3], "rotation": 270, "texture": "#top"}, "down": {"uv": [0, 0, 2, 3], "rotation": 90, "texture": "#top"} } }, { "from": [0, 0, 14], "to": [3, 16, 16], "faces": { "north": {"uv": [0, 0, 3, 16], "texture": "#top"}, "east": {"uv": [0, 0, 2, 16], "texture": "#top"}, "south": {"uv": [0, 0, 3, 16], "texture": "#top"}, "west": {"uv": [0, 0, 2, 16], "texture": "#top"}, "up": {"uv": [0, 0, 2, 3], "rotation": 270, "texture": "#top"}, "down": {"uv": [0, 0, 2, 3], "rotation": 90, "texture": "#top"} } }, { "from": [2, 0, 6], "to": [3, 1, 7], "faces": { "north": {"uv": [0, 0, 1, 1], "texture": "#1"}, "east": {"uv": [0, 0, 1, 1], "texture": "#1"}, "south": {"uv": [0, 0, 1, 1], "texture": "#1"}, "west": {"uv": [0, 0, 1, 1], "texture": "#1"}, "up": {"uv": [0, 0, 1, 1], "rotation": 270, "texture": "#1"}, "down": {"uv": [0, 0, 1, 1], "rotation": 90, "texture": "#1"} } }, { "from": [2, 0, 9], "to": [3, 1, 10], "faces": { "north": {"uv": [0, 0, 1, 1], "texture": "#1"}, "east": {"uv": [0, 0, 1, 1], "texture": "#1"}, "south": {"uv": [0, 0, 1, 1], "texture": "#1"}, "west": {"uv": [0, 0, 1, 1], "texture": "#1"}, "up": {"uv": [0, 0, 1, 1], "rotation": 270, "texture": "#1"}, "down": {"uv": [0, 0, 1, 1], "rotation": 90, "texture": "#1"} } } ] } stone_window_bottom { "parent": "gates:block/window_bottom", "textures": { "bottom": "gates:block/stone", "top": "gates:block/stone" } } stone_window_top { "parent": "gates:block/window_top", "textures": { "bottom": "gates:block/stone", "top": "gates:block/stone" } } This is all for the model for the code it is only the properties that I defined and I choose the Material ROCK but I try to change it and it didn't work
-
[1-14-newer] make block with specific shape
yes that what I used and it was a new function with no name in first mapping
-
[1.16.5] new block window not rendering correctly
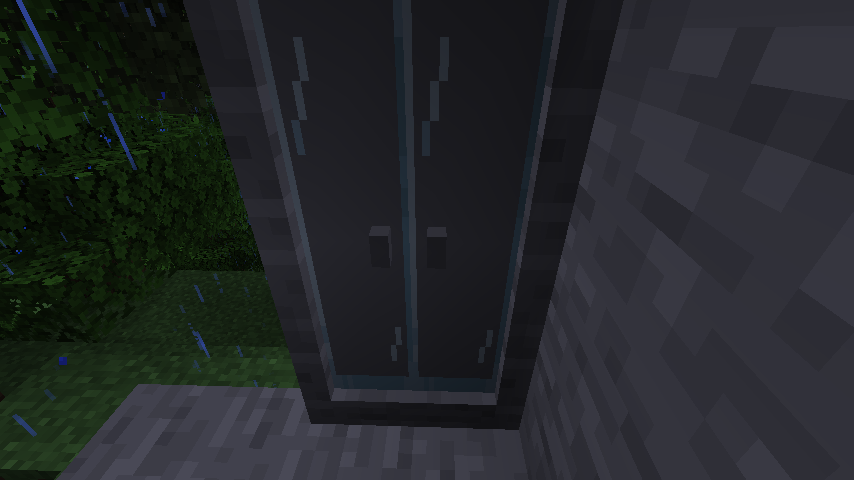
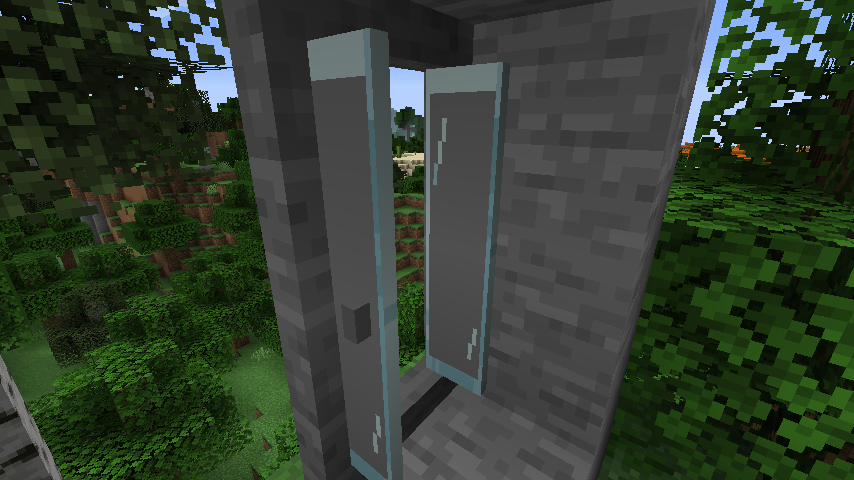
Hello everyone, in my new mod, I want to had windows to the game. The idea I had is to use an object inherited from the class DoorBlock. But as I try it into the game with a texture of glass it render with strange gray texture instead. Here is the rendering in game and the following rendering in BlockBench. I guess it may be due to alpha layer but I don't know how to change it.
-
1.14-1.15 OnBlockActivated and others problem
Hi Everyone, I am renewing an old mod in 1.15 and I am forced to use the deprecated function onBlockActivated to make a gui and the function is not stopping the placement of block in the world. how can I change this ?
-
[1-14-newer] make block with specific shape
I have upload my mod to 1.15 and this actual thing is no longer working unfortunately. If someone has a idea I am waiting for it.
-
[1-14-newer] make block with specific shape
ok right calm down ! thanks for this information... it works perfectly well
-
[1-14-newer] make block with specific shape
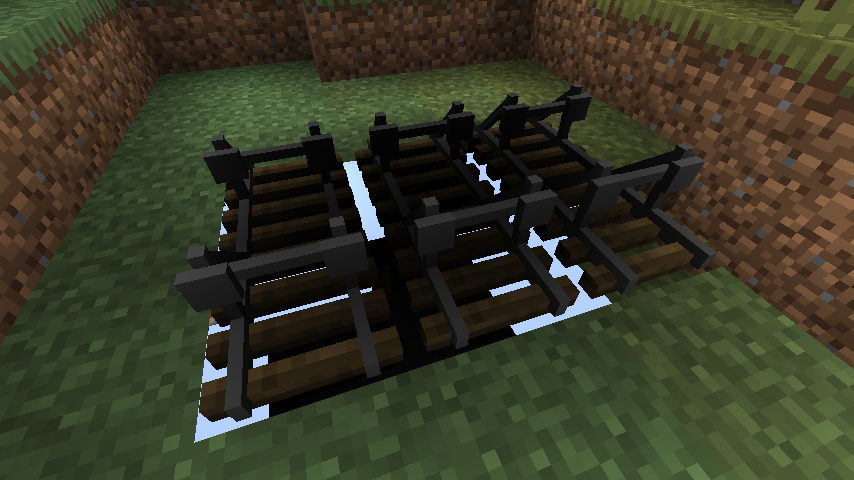
Hello evryone, I have made a block in minecraft that need to block the way of entities walking on it. I have created the block model using multiple part in the json file. But as I rendered it in minecraft I realised it allows me to see behind solid block. Do someone knows how to avoid that ? It shows the right shape when I had .doesNotBlockMovement() to the Block properties but that is not what I want to do. I think this might involve voxelshape but I don't know how it use it.
-
animation when destroy
I have created a mod with block inside but when I destroy it there is a bad animation going on. Of what I understand this is due to lack of texture for particle that are showed when I harvest the block. So I was wondering how I can change this to a correct texture
-
[1.14-newest] how to upload a mod
yes it works !! thanks it was not updating the file actually
-
[1.14-newest] how to upload a mod
ok I delete it and so it will not cause any bug ?
-
[1.14-newest] how to upload a mod
-
[1.14-newest] how to upload a mod
where it is ?
-
[1.14-newest] how to upload a mod
no it is the one with libs and all this inside ?
-
[1.14-newest] how to upload a mod
ok gradlew is not working well there is no reason for this to have such a name none of my file has this name and I have already rename the file in IntelliJ and in Windows renaming to something completely different and then renaming to switchrail in lowercase so that is impossible
-
[1.14-newest] how to upload a mod
the jar file is created by gradlew ? So gradlew need to search somewhere to define the name "SwitchRail" and i want to know where this uncorrect name is stored in order to delete it and replace it by the correct one
-
[1.14-newest] how to upload a mod
I have tried with another mod and I think that somehow at a step of my modding I have rename the file SwitchRail
-
[1.14-newest] how to upload a mod
where does the jar executable search for name of the block ?
-
[1.14-newest] how to upload a mod
that is very strange I don't know how to solve this but indeed that is why it is not working
IPS spam blocked by CleanTalk.