Everything posted by Silly511
-
[Solved] [1.12.2] How to detect when player joins Singleplayer vs Multiplayer?
Minecraft#isSingleplayer will return false if the player is connected to a server, and true if the player is in singleplayer or hosting a LAN world. Minecraft#getIntegratedServer().getPublic() will return true if the player is hosting a LAN world but will throw a NullPointerException if the player is connected to a server. So you could use !mc.isSingleplayer() || mc.getIntegratedServer().getPublic() which will be true if the player is connected to a server or hosting a LAN world and false if the player is in a singleplayer world.
-
[1.12] [Solved] Overlay lighting issues
Also don't push and pop attribute.
-
1.12.2 isSneaking() not working
In 1.12 item stacks are never null.
-
Help registering block!
Your BlockRegistry class is never registered as an event handler. Change all the registry methods to static and annotate the class with @EventBusSubscriber.
-
[Solved][1.12] Ignoring light/lack of light in TESR using Tesselator
TileEntitySpecialRenderer has a method called setLightmapDisabled that allows you to disable and enable lighting. The lighting in GlStateManager causes your polygons to be shaded slightly darker on the sides and bottom.
-
[1.12.2] How do you render a shape in the world ?
You can use RenderWorldLastEvent#getPartialTicks instead of that horribly hacky thing.
-
[1.12.2]NBT Packet
I was about to edit my post when you replied, I should have been more specific. You can't use the code you posted because you can't read the string afterwards. You need to know how long the string is so you know how many bytes to read. ByteBufUtils.writeString will write the length so that ByteBufUtils.readString knows how many bytes to read.
-
[1.12.2]NBT Packet
You should use ByteBufUtils.writeString and ByteBufUtils.readString instead.
-
Fog originates from vertex position instead of player position in RenderWorldLastEvent
Bump again.
-
Fog originates from vertex position instead of player position in RenderWorldLastEvent
Bump.
-
Fog originates from vertex position instead of player position in RenderWorldLastEvent
I'm rendering some things in RenderWorldLastEvent and would like to have fog applied to them. However when I enable fog, it originates from vertex position instead of player position. Here's my code: Tessellator tess = Tessellator.getInstance(); BufferBuilder buffer = tess.getBuffer(); GlStateManager.pushMatrix(); RenderHelper.translateToZero(); GlStateManager.disableTexture2D(); GlStateManager.color(1, 0, 0); GlStateManager.disableCull(); GlStateManager.enableFog(); buffer.begin(GL11.GL_QUADS, DefaultVertexFormats.POSITION); buffer.pos(0, 100, 0).endVertex(); buffer.pos(-1.1, 100, 0).endVertex(); buffer.pos(-100, 100, 0).endVertex(); buffer.pos(-101.1, 100, 0).endVertex(); tess.draw(); GlStateManager.disableFog(); GlStateManager.enableCull(); GlStateManager.enableTexture2D(); GlStateManager.popMatrix(); And this is the translateToZero() method: public static void translateToZero() { Entity entity = mc.getRenderViewEntity(); float partialTicks = mc.getRenderPartialTicks(); GlStateManager.translate( -(entity.lastTickPosX + (entity.posX - entity.lastTickPosX) * (double)partialTicks), -(entity.lastTickPosY + (entity.posY - entity.lastTickPosY) * (double)partialTicks), -(entity.lastTickPosZ + (entity.posZ - entity.lastTickPosZ) * (double)partialTicks) ); } Do I need to draw my quads in a different way? I've never done anything with OpenGL fog.
-
Sync item stack capability data to client
Bump
-
Sync item stack capability data to client
I have a capability that I'm attaching to all items. There are a couple of values that I would like to sync to the client, however since I am attaching this capability to all items I can't override onUpdate or getNBTShareTag to do the syncing. How can I do this, or is it even possible?
-
Run some code in background
Just make a daemon thread. public class StatDownloadThread extends Thread { public StatDownloadThread() { this.setDaemon(true); this.start(); } public void run() { //Fetch stats. } }
-
[1.12.1] [Solved] Model is shading opposite side
Thank you, that seemed to fix it.
-
[1.12.1] [Solved] Model is shading opposite side
14.22.1.2479 on 1.12.1. I forgot to put the version in the title.
-
[1.12.1] [Solved] Model is shading opposite side
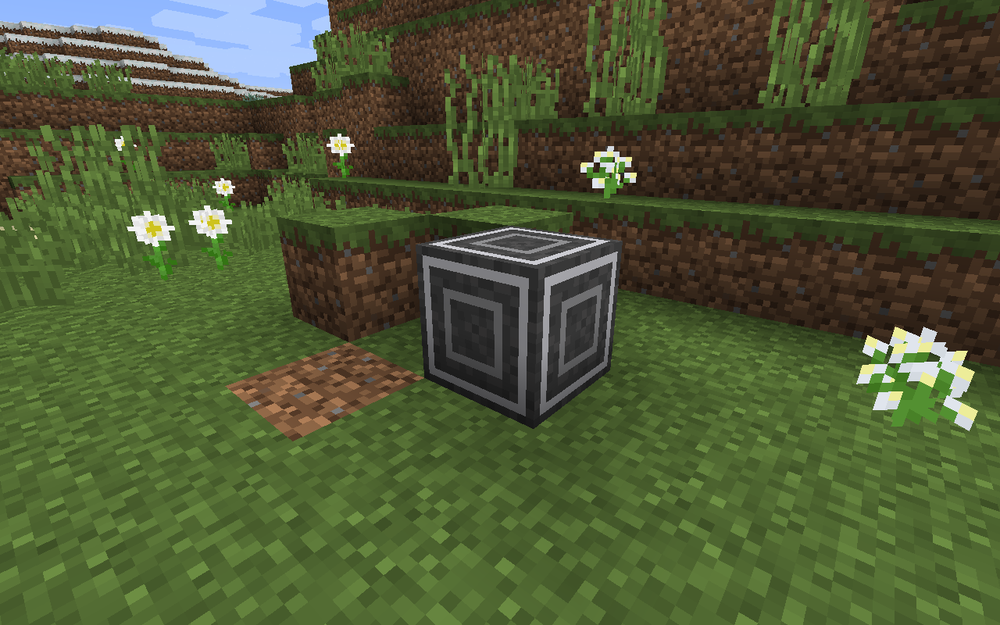
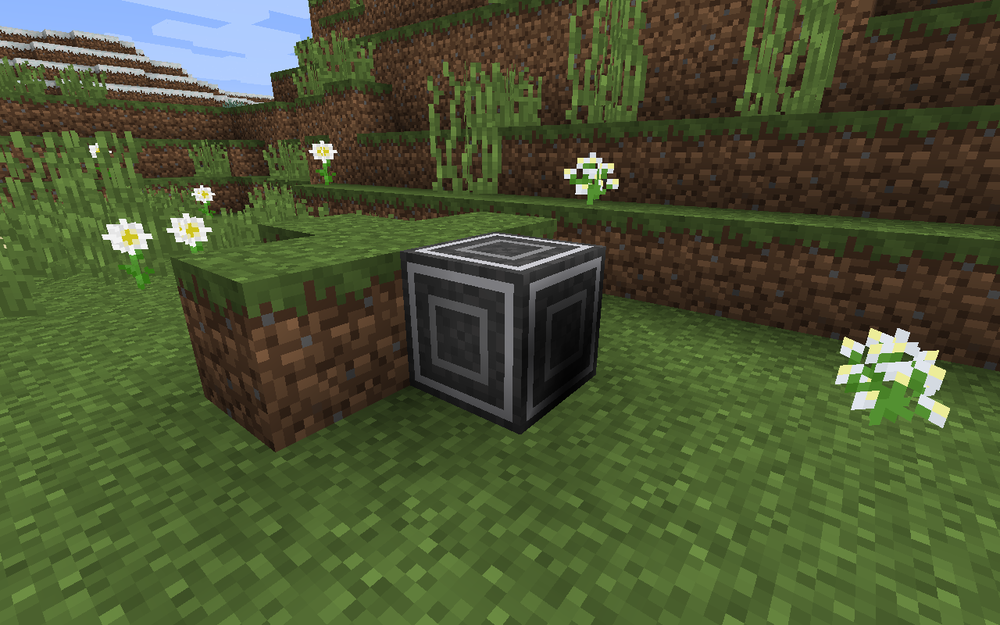
For some reason my JSON model is shading the opposite side that a block is placed on. Without blocks behind it: And this with blocks behind it: Why is this happening? Is there something wrong with my model or is this a forge bug? Here's the JSON: "textures": { "main": "#normal", "particle": "#normal" }, "elements": [ { "from": [0, 0, 0], "to": [8, 8, 8], "faces": { "north": { "uv": [8, 8, 16, 16], "cullface": "north", "tintindex": 0, "texture": "#main" }, "west": { "uv": [0, 8, 8, 16], "cullface": "west", "tintindex": 0, "texture": "#main" }, "down": { "uv": [0, 8, 8, 16], "cullface": "down", "tintindex": 0, "texture": "#main" } } }, { "from": [8, 0, 0], "to": [16, 8, 8], "faces": { "north": { "uv": [0, 8, 8, 16], "cullface": "north", "tintindex": 0, "texture": "#main" }, "east": { "uv": [8, 8, 16, 16], "cullface": "east", "tintindex": 0, "texture": "#main" }, "down": { "uv": [8, 8, 16, 16], "cullface": "down", "tintindex": 0, "texture": "#main" } } }, { "from": [0, 0, 8], "to": [8, 8, 16], "faces": { "south": { "uv": [0, 8, 8, 16], "cullface": "south", "tintindex": 0, "texture": "#main" }, "west": { "uv": [8, 8, 16, 16], "cullface": "west", "tintindex": 0, "texture": "#main" }, "down": { "uv": [0, 0, 8, 8], "cullface": "down", "tintindex": 0, "texture": "#main" } } }, { "from": [8, 0, 8], "to": [16, 8, 16], "faces": { "east": { "uv": [0, 8, 8, 16], "cullface": "east", "tintindex": 0, "texture": "#main" }, "south": { "uv": [8, 8, 16, 16], "cullface": "south", "tintindex": 0, "texture": "#main" }, "down": { "uv": [8, 0, 16, 8], "cullface": "down", "tintindex": 0, "texture": "#main" } } }, { "from": [0, 8, 0], "to": [8, 16, 8], "faces": { "north": { "uv": [8, 0, 16, 8], "cullface": "north", "tintindex": 0, "texture": "#main" }, "west": { "uv": [0, 0, 8, 8], "cullface": "west", "tintindex": 0, "texture": "#main" }, "up": { "uv": [0, 0, 8, 8], "cullface": "up", "tintindex": 0, "texture": "#main" } } }, { "from": [8, 8, 0], "to": [16, 16, 8], "faces": { "north": { "uv": [0, 0, 8, 8], "cullface": "north", "tintindex": 0, "texture": "#main" }, "east": { "uv": [8, 0, 16, 8], "cullface": "east", "tintindex": 0, "texture": "#main" }, "up": { "uv": [8, 0, 16, 8], "cullface": "up", "tintindex": 0, "texture": "#main" } } }, { "from": [0, 8, 8], "to": [8, 16, 16], "faces": { "south": { "uv": [0, 0, 8, 8], "cullface": "south", "tintindex": 0, "texture": "#main" }, "west": { "uv": [8, 0, 16, 8], "cullface": "west", "tintindex": 0, "texture": "#main" }, "up": { "uv": [0, 8, 8, 16], "cullface": "up", "tintindex": 0, "texture": "#main" } } }, { "from": [8, 8, 8], "to": [16, 16, 16], "faces": { "east": { "uv": [0, 0, 8, 8], "cullface": "east", "tintindex": 0, "texture": "#main" }, "south": { "uv": [8, 0, 16, 8], "cullface": "south", "tintindex": 0, "texture": "#main" }, "up": { "uv": [8, 8, 16, 16], "cullface": "up", "tintindex": 0, "texture": "#main" } } } ] }
-
Change or add damage source to a weapon [1.12]
I think if you return false from hitEntity then player damage is canceled.
-
What event is triggered when rendering item in hand?
RenderHandEvent, or if you want a specific hand, RenderSpecificHandEvent.
-
TrapItem for mob
You should use Entity#setPosition instead as it will setup a bounding box.
-
[1.8] What is the replacement for IItemRenderer?
I knew there was some way other than a custom IModel but I couldn't remember it.
-
[1.8] What is the replacement for IItemRenderer?
If it's a static model then you can just create a JSON model. If it needs to be based off item NBT or has an animation then you can to create a custom IModel/IBakedModel. Forge has lots of examples of this.
-
Getting hundreds of missing class errors from forge
I cloned the 1.12.x branch wanting to add a new event, but after I ran gradle setupForge and opened it in Eclipse, I got 2,222 errors from forge. After looking at some of them, it seems random classes like AbstractIllager, Advancement, RecipeBook, etc. were missing. What could be causing this?
-
1.12 What is the use of this ResourceLocation Parameter in EntityRegistry.registerModEntity?
EntityRegistry.registerModEntity(new ResourceLocation("modid:name"), EntityTameableDragon.class, "RealmOfTheDragon", ENTITY_ID, RealmOfTheDragons.instance, ENTITY_TRACKING_RANGE, ENTITY_UPDATE_FREQ, ENTITY_SEND_VELO_UPDATES); It's as simple as that. Have you not used ResourceLocations when registering your items?
-
[1.12] Custom book, mouse cursor not visible upon opening
Please post your code.
IPS spam blocked by CleanTalk.