
Everything posted by SerpentDagger
-
[SOLVED] [1.12.2] Rendering Glitches
Neither of these glitches is too awful, but with the rest of the mod shaping up to be pretty neat, I'd really like for them to be resolved. Perhaps no one knows the root of the transparency issue, but I don't think this happens with ice and glass, so there must be some way of doing it. Might anyone be able to point me towards the code that renders blocks like this? I've looked around myself, of course, but the rendering devolves into a gigantic sprawling maze of work, and it's difficult to pinpoint anything in particular. As for the only-renders-when-you're-looking-at-it thing, I may be wrong in thinking it, but that seems like something that should be really easy to fix if I just know what to do about it. If no one knows the solution to that, is there an open source mod that has the same system? Surely I'm not the only one with the situation of rendering something bigger than a block with a FastTESR.
-
[SOLVED] [1.12.2] Rendering Glitches
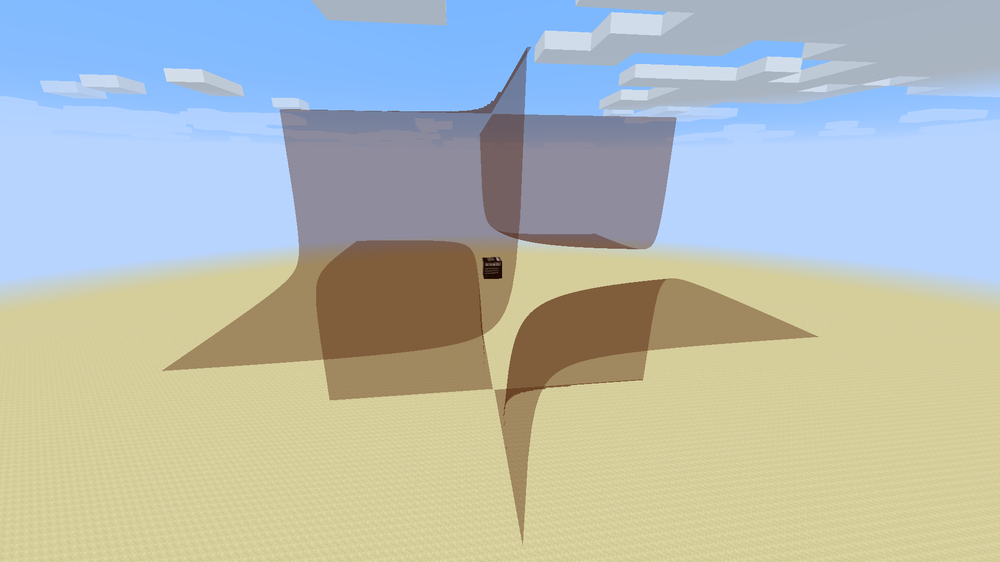
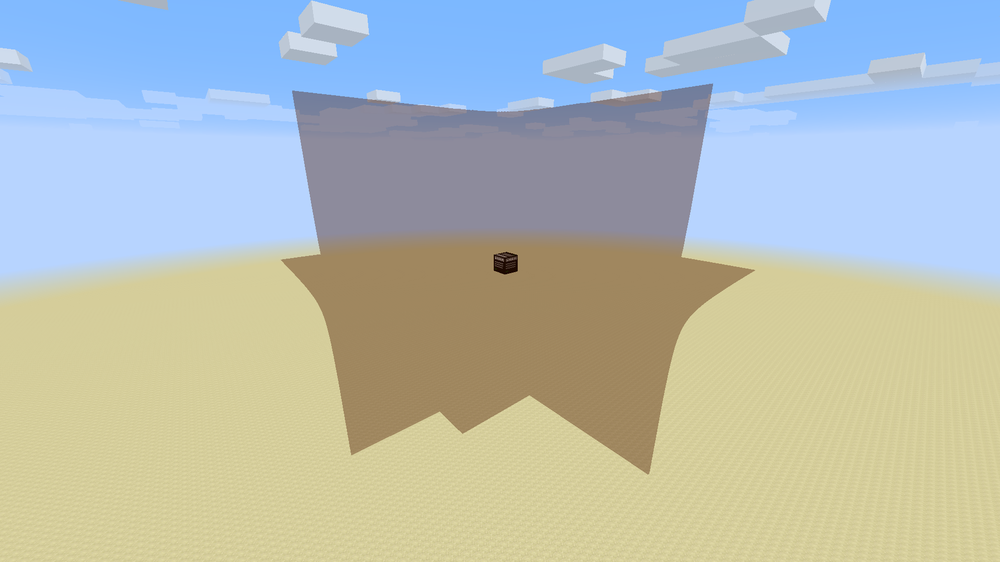
As some additional information, the "translucent" graph also eclipses blocks like stained glass and ice, as well as portions of the graph that have higher opacity.
-
[SOLVED] [1.12.2] Rendering Glitches
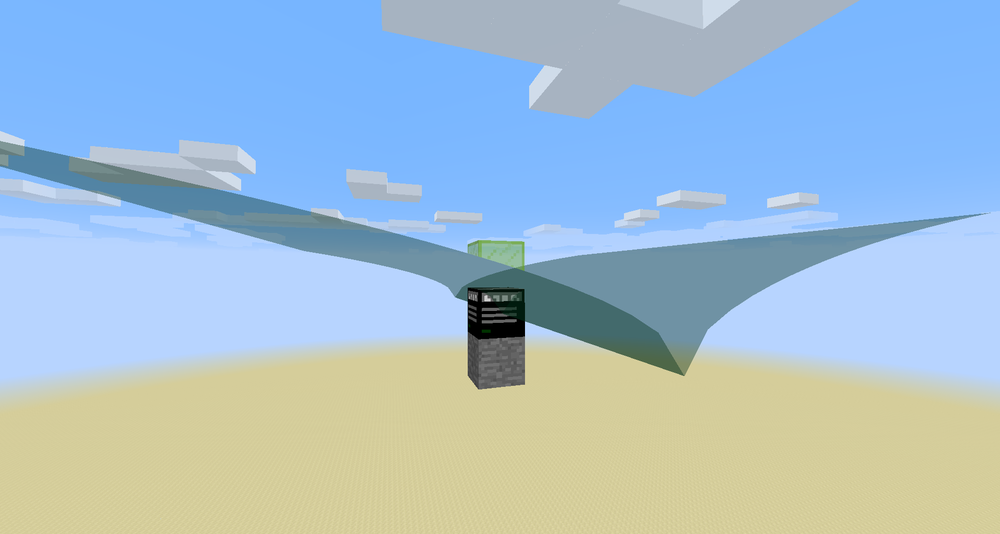
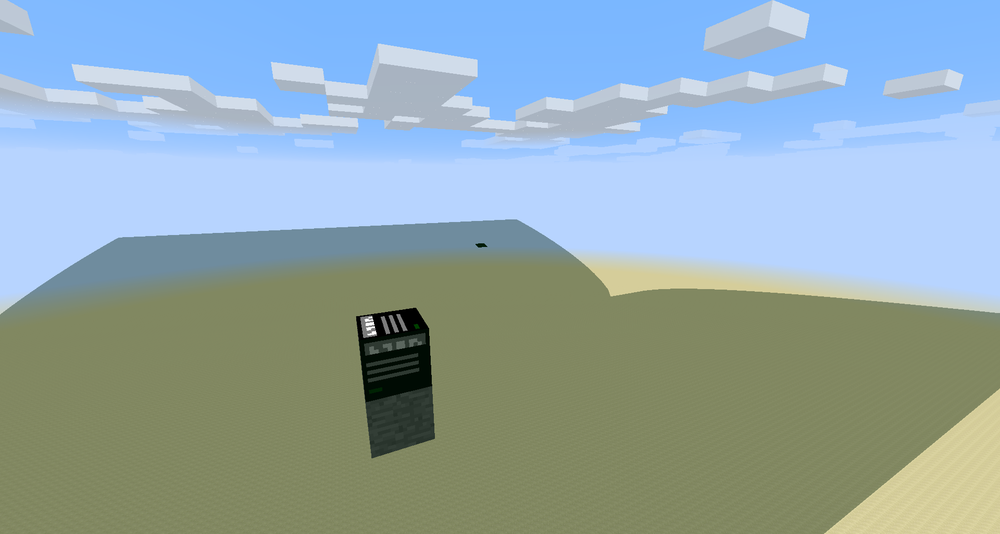
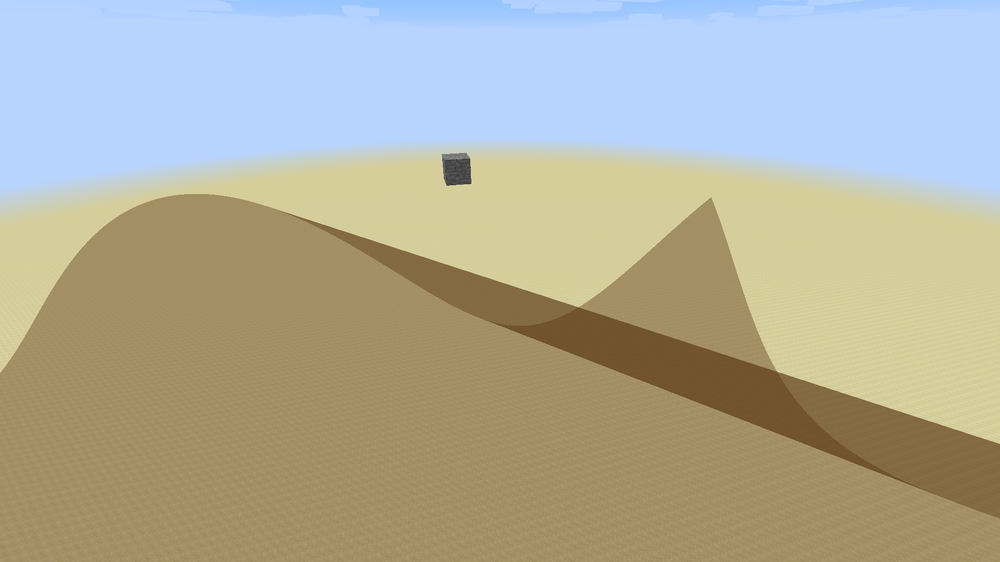
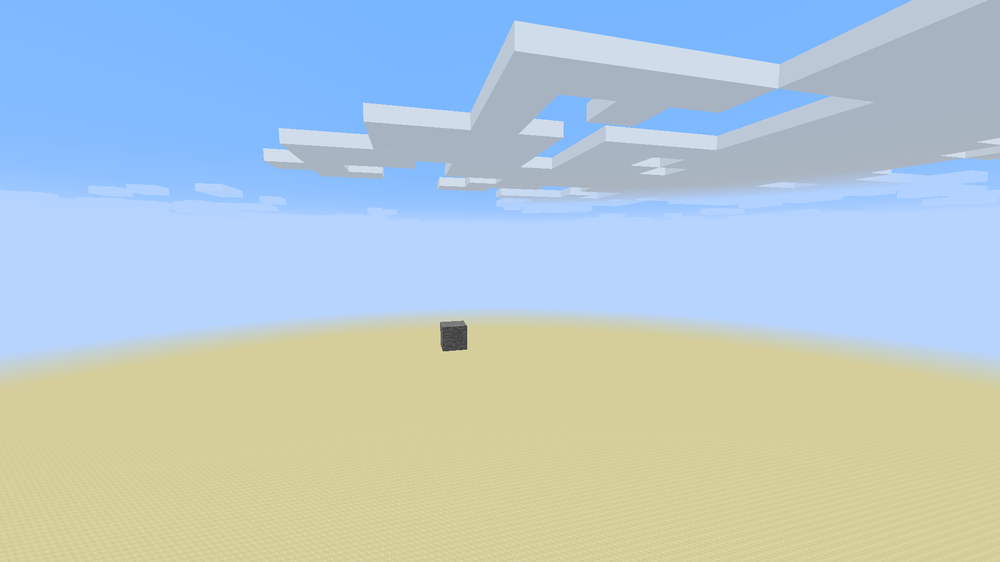
I've been working on a 3D graphing calculator, and have run into a couple undesirable rendering effects. The first is that where the graph should be visible behind itself, only from one side is that the case, as shown below. This seems like there's some GlStateManager setting involved, but I don't know what that would be. Currently, my settings are those of the FastTESR, so I can't change GlStateManager settings without also switching to a normal TESR. Or I could set up my own batching system with the proper settings. If there's a way around this problem without doing either of those things, though, that would be great. The second is that the graph will not be rendered if its block is not within the frustum, or at least sometimes it won't. At first, it would never render if the player couldn't see the block, but having returned the infinite bounding box from TileEntity#getRenderBoundingBox(), it's improved a little. Now it seems that if I look a large enough angle away, the block stops being rendered, as opposed to looking even slightly away. This is shown below, with a stone block for reference. If someone could help with either of these issues, that would be fantastic. FastTESR: Bounding Box code:
-
[1.12.2] Dynamic block transparency
It's just using the Json system for what it's meant to be used for. Yeah, now that you've told me that it requires ~9M variants instead of ~5 like a normal model, I can see that Json is impractical for your situation. Maybe you should have put that in the topic somewhere? The quality of the help you receive is proportional to the quality of the information you give us (in this case, poor).
-
[1.12.2] Dynamic block transparency
Perhaps I'm misunderstanding your definition of dynamic? It seems to me that you want the block's transparency to vary with the blockstate, and with the textures in the model. This can be accomplished as I described.
-
[1.12.2] Dynamic block transparency
For each blockstate entry you can have a model, and for each model you can have different textures, and for each texture you can have different transparency by simply having a translucent .png file. Just take the texture you want, and make several .pngs, each with the desired translucency, then hook them up to different models for your blockstate .json.
-
[1.12.2] Setting model parts as children of other model parts without resizing them
I think you can create the part with size values multiplied by (child's custom scale / parent's scale), and then add that part as a child. I haven't done much with entity rendering, though, so keep that in mind.
-
Render Image over other players
Presumably that's still a 3D coordinate, in relation to the screen view, right? Or is it actually the 2D window coordinate? That doesn't seem as useful though, since you'd lose depth information, so I'd guess the first (not that my guess is very important, lol).
-
Render Image over other players
I think the easiest way to do this would be through the Tessellator, by drawing a textured quad in front of the player in the 3D world. You would have to keep the square pointing towards the player in order for it to look good. Steps for using the Tessellator can be found in my answer here. Information on how the Tessellator works in general can be found here, but the exact steps are outdated, so refer to the above link for that. A code example can be found here, but don't copy the stuff directly, because I got the translation code wrong (explained in the answer I posted). This is actually kind of complicated, because there is no knowledge (at least not to my knowledge) of what is being rendered on the screen that you can hook into. No "rendering a player here" information for you to use. That means you either need to draw a 2D picture at the screen (x, y) of the 3D->2D projection of the player onto the screen, or do the above. I'm pretty sure the above is the way to go.
-
Render Image over other players
What exactly do you mean by this?
-
.
The GUI class, it seems, only has methods for drawing horizontal/vertical lines, so I don't think there's a convenient pre-written utility method accessible here. However, you can still accomplish this through the Tessellator. --Aquire an instance of the Tessellator with Tessellator#getInstance(), and an instance of BufferBuilder by calling Tessellator#getBuffer() on your Tessellator object. --Set the desired settings with GlStateManager#whatever(). --Call BufferBuilder#begin(), passing in the desired line mode as one of the public static final ints in the GL11 class, and the desired vertex format from the DefaultVertexFormats class. --Add the two vertices of your line with BufferBuilder#pos(), BufferBuilder#color(), etc, and end each vertex with BufferBuilder#endVertex(). (A pseudo example below, since that was unclear) buffer.pos().color().endVertex(); buffer.pos().color().endVertex(); --With everything above set up, call Tessellator#draw() on your Tessellator object. --Reset the GlStateManager settings to what they were before. EDIT: You should also call GlStateManager#pushMatrix() before BufferBuilder#begin(), and GlStateManager#popMatrix() after Tessellator#draw(). This shifts the current matrix out from being worked on, to make space for your own, and then back in place once you're done with it (At least I think so, right?).
-
How to render block inside of a block?
You can use a TESR for this, or if what you have in mind can be done without direct access to the GlStateManager and GLXX classes, you can do it with a FastTESR, and should. See this link for more information on TESR and FastTESR, and this link for information on rendering blocks directly, or if that's too restrictive, this link has some good information about using the Tessellator, although the actual methods calls in there are outdated.
-
[1.12.2] Adding an item to a loot table
As an aside, you've made sure that the methods run, right? lol Beyond that, though, I think your json should be placed in resources/assets/eatahorse/loot_tables/, unless you change the path accordingly. Your json file also has some differences in formatting from mine, which might or might not be fine (I'm not fabulous with loot jsons, so I'll leave that to someone else)*. *Edit: Here's a link to the loot table wiki. Tag structure is described in depth there.
-
Trying to port Orbital Bombardment from 1.6.4 to 1.7.10
Cool log bro.
-
[1.12.2] Adding an item to a loot table
This adds my custom loot, defined in the json file simple_chest, to all entries whose name contains "chests". @SubscribeEvent public void lootLoad(LootTableLoadEvent evt) { //Check for chest loot if (evt.getName().toString().contains("chests")) { //Declare entry LootEntry simpleDungeonEntry = new LootEntryTable(new ResourceLocation("artificialartificing:simple_chest"), 1, 0, new LootCondition[0], "artificialartificing:simple_chest_entry"); //Declare pool with entry inside LootPool simpleDungeonPool = new LootPool(new LootEntry[] {simpleDungeonEntry}, new LootCondition[0], new RandomValueRange(1), new RandomValueRange(0, 1), "artificialartificing:simple_chest_pool"); //Add pool to chest loot evt.getTable().addPool(simpleDungeonPool); //Print table that loot is being added to System.out.println("AA loot added to table: " + evt.getName().toString()); } } simple_chest.json
-
[1.12.2] Adding an item to a loot table
I don't think there's a LootPool builder in 1.12, so you have to set them up just with normal constructors*. What I've done is as follows: Declare a LootEntry object using new LootEntryTable(ResourceLocation tableIn, int weightIn, int qualityIn, LootCondition[] conditionsIn, String entryName), where the ResourceLocation points towards your json file. Declare a new LootPool using the LootEntry with new LootPool(LootEntry[] lootEntriesIn, LootCondition[] poolConditionsIn, RandomValueRange rollsIn, RandomValueRange bonusRollsIn, String name). Add the pool to the event's table *Unless I'm unaware of something here?
-
Custom block models not rendering correctly
I'm afraid I don't know what's at the root of it, really. Having looked at the .obj model, I can tell you that the vertices are in order, so that they shouldn't be triggering weird cullface issues. That said, I've got a block with a similar model, that doesn't have this problem, which uses .json format. Perhaps that's the cause? Here's the model, and you can see if just by swapping them you get any success. If it works, it's something with the .obj. If it doesn't, it's something with your code, and we can compare setups to see what's different. (Unless of course someone else knows the answer off the top of their head) fancy_cube.json
-
[1.12.2] PlayerTickEvent [Solved]
Sadly that isn't enough. Any reference to Minecraft.getMinecraft() will crash the dedicated server with that exception as soon as the class is loaded. The offending code must be isolated in a separate class and stripped from the server's .jar file using @SideOnly. Careful though, because then the code won't exist at all on the server, so you can still enjoy a crash by referencing a method stripped by @SideOnly. This is why proxies are useful. Like Differentiation said, it crashes a dedicated server. (take a look at this) Not exactly sure why this is, since you're not modifying x/z motion, but my guess would be all the reaching across logical sides that you're doing, which can cause some seemingly weird bugs.
-
Custom Grass block help
What's the error now?
-
[1.14.4] popup screen in screen
Sorry, looking over the code it seems that the method that opens a GUI also closes the current one, and an instance of Minecraft has a single currentScreen field, which is changed when a new screen is opened. However, you can still accomplish the same thing by, instead of calling the opening method of Minecraft, having an instance of your popup window stored in the main one, and calling its key methods through the main window. For example, when the button or trigger activates this popup window, call its initGui()* method, and toggle a boolean that allows its drawScreen()* method to be run during each call of your main window's drawScreen()*. *I think the names of methods may have changed between 1.12 and 1.14, but according to the 1.13/1.14 update primer, the underlying substance hasn't. Let me know if I'm sorely mistaken.
-
Custom block models not rendering correctly
Could you show me the Json file? Also, what version are you using?
-
[1.12.2] Spawn particle effect of a spash potion
You can simply use World#playEvent(int type, BlockPos pos, int data) to spawn a splash potion effect, where type is the event to play, pos is the position, and data is the case-specific data. In this case, you want either type 2002 or 2007 to play the splash effect. 2002 has the particles of a normal potion, while 2007 has the particles from an instant-effect potion (instant damage, for example). With this event, the data corresponds to the color of the potion particles.
-
SOLVED bigger sword model
And then you can scale it larger in the display properties. Again from the wiki, it seems you can scale it by 4 at most.
-
SOLVED bigger sword model
Yeah, that's actually just applying the default values from the dropdown menu at the left of the "apply" button. You just set up the properties, close the properties window, and Bob's your uncle. No applying needed.
-
Remove rendered Rect from GUI
Woops. Should've thought about that a little harder before posting it, sorry.
IPS spam blocked by CleanTalk.